Seznámení s autory
V první řadě bychom se měli podívat na to, co víme o autorech. Knihu nenapsal jen jeden odborník na problematiku HTML, ale hned tři: Tiffany B. Brown, Kerry Butters a Sandeep Panda.
A protože všichni tři autoři se mnoho let věnují převážně tvorbě digitálního obsahu, psaní odborné literatury nebo pracují jako konzultanti v oboru webu, dá se předpokládat, že již tento fakt může být zárukou dobré odborné literatury.
Kniha HTML5 okamžitě má v názvu ještě jeden přívlastek – „ovládněte HTML5 za víkend“. Je možné toto opravdu za takovou krátkou dobu dokázat nebo se jedná jen o marketingový tah autorů? Tak na to se podíváme v recenzi této knihy.
Kapitolami krok za krokem
Kniha je psána takovým způsobem aby umožnila čtenářům nahlédnou pod pokličku HTML5 co nejpřehlednějším způsobem. Přeskočím-li tedy úvod knihy a krátké pojednání o autorech, mohu se začít věnovat samotné podstatě této publikace.
V první kapitole se čtenář seznámí s krátkým přehledem historie jazyka HTML, a to od úplných začátků až k dnešnímu HTML5. Následuje pojednání o syntaxi jazyka a praktické porovnání jednotlivých atributů v HTML5 a jeho předchůdci HTML4. Tak, to bylo trochu teorie pro začátek.
V dalších kapitolách se už čtenář společně s autory zabývá praktickým školením novinek jazyka. Základní text studenty seznámí jen krátce s teorií a následuje praktická ukázka kódu. Velkou výhodou této knihy je to, že všechny uvedené kódy si můžete stáhnout přímo na stránkách nakladatelství a tak se věnujete nejenom teoretickým znalostem, ale vše si okamžitě můžete vyzkoušet v praxi.
Čtenář a student v jedné osobě tak začíná cvičení od nejjednodušších elementů, až po ty složitější. Postupně si tak procvičíte základní strukturu dokumentu a jeho jednotlivé elementy (header, nav a footer), zakládání formulářů v jazyce HTML5 a nahrávání souborů na web. Dozvíte se také, že díky novým typům elementů můžete kompletní formuláře vytvářet bez potřeby užití JavaScriptu.
Pravděpodobně největší změnou jazyka HTML5 jsou jeho schopnosti zacházet s multimédii. Jazyk tak přináší nativní podporu audio- a video souborů a tím téměř nahrazuje zásuvné moduly. Takto je uvedena pátá kapitola, od které se autoři zabývají právě tímto fenoménem.
Postupně se tak naučíte přidávat ovládací prvky, nastavit automatické přehrávání a opakování multimediálních souborů, převádět soubory, využívat kodeky. Naučíte se pracovat se samostatným elementem audio nebo například využívat atribut preload pracující jako vyrovnávací paměť.
Tímto způsobem bych mohl vypisovat další a další činnosti, práce a využití jazyka pro multimédia, a to až do kapitoly jedenáct. Jak sami vidíte, je naprosto bezesporu, že velkou část webu zabírají právě multimediální soubory a činnost kolem nich. Stejně tak autoři věnují velké místo své knihy právě multimediálnímu obsahu.
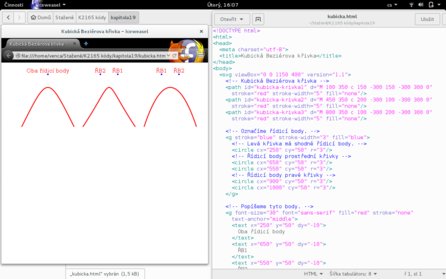
 Kreslení křivek v jazyce SVG – editor Gedit (Debian 8)
Kreslení křivek v jazyce SVG – editor Gedit (Debian 8)
Další část knihy je věnováno možnosti kreslení pomocí elementu canvas – plátno. Dozvíte se zde mnoho užitečných rad jak pomocí plátna v HTML5 a SVG (formát Scrable Vector Graphic; škálovatelná vektorová grafika) kreslit 2D a 3D obrázky, grafy a hry. HTML5 není totiž jen prostý značkovací jazyk, ale stalo se plnohodnotným rozhraním API (aplikační programové rozhraní) pro vývoj webových aplikací.
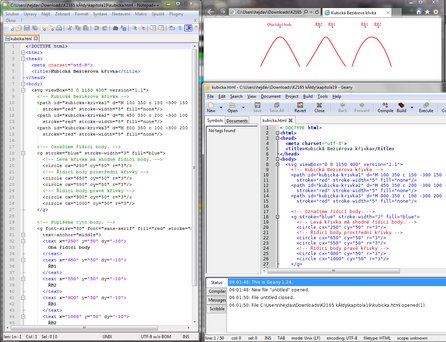
 Stejný kód křivek, jen v editoru Notepad++ (Windows 10)
Stejný kód křivek, jen v editoru Notepad++ (Windows 10)
Na závěr jen chvála
Čím hlouběji se budete do knihy začítat, tím více budete cítit chuť a potřebu jít dál. Kniha je opravdu psaná tak, že se dá pouze číst a sbírat informace o novinkách v jazyce a každou novou kapitolou budete uchváceni tím, co HTML5 přináší.
Nemohu říci, že za tuto vyvolanou potřebu můžou pouze autoři knihy, to ne. Taková věc se může říkat třeba u románu, ale v naší knize hraje hlavní roli samotný jazyk HTML5, který je svým způsobem opravdu revoluční. Autorům už zbývalo „pouze“ dát knize určitou dynamiku, určitý spád. A to se jim povedlo na jedničku. Tak pokud Vás zajímá tvorba webu a webových aplikací, tak věřte, že tato kniha nemůže scházet ve vaší sbírce.
A na závěr? Na závěr vám dlužím odpověď na otázku, jestli je možné ovládnou HTML5 za víkend – věřte, že za víkend si knihu přečtete, ale určitě se nenaučíte ovládat tak komplexní jazyk, jakým se nový HTML5 stal.