Zahajujeme volnou sérii článků, která se bude věnovat svobodným grafickým nástrojům v praxi. Texty na základě svých zkušeností píše zkušený grafik Luděk Janda, který mnoho popsaných postupů používá v denní praxi. Pracuje ve Slackwaru, používá zejména Inkscape, ale cizí mu není žádný grafický program.
1. Vytvořte si nový dokument
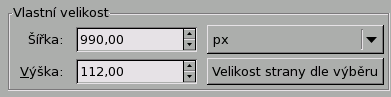
V okně Vlastnosti dokumentu ([Shift+Ctrl+d]) nastavte údaje pro výšku a šířku na 990 px a 112 px.

Rozměry nového dokumentu
2. Umístěte vodítka
Vytažením z levého a horního pravítka umístěte dvě horizontální a dvě vertikální vodítka na okraje dokumentu. Kromě nich umístěte jedno horizontální do výšky 32 px, to jest na hranici mezí spodním pruhem a kresbou s logem.
Umístění vodítek
Při vytahování vodítek z pravítek nemusíte být příliš přesní. Stačí vodítka rozmístit jen nahrubo a pak na každé dvakrát kliknout. V dialogovém okně pak upřesníte skutečnou pozici vodítek na patřičné ose x (0 px, 990 px) a y (0 px, 32 px, 112 px).
Aktivujte přitahování vodítek v kartě Snap ve Vlastnostech dokumentu ([Shift+Ctrl+d]). Dále zvolte přitahování na rohy objektů (Bounding box corners) a upravte citlivost přichytávání na vodítka (Snap to guides) na hodnotu 8. Všechny hodnoty si můžete v průběhu sami upravovat podle vlastních požadavků a přichytávání také vypínat, pokud vám překáží v práci.
3. Spodní pruh hlavičky
Nástrojem Tvorba obdélníků a čtverců ([F4]) nakreslete obdélník o rozměrech 990 px × 32 px ve spodní části dokumentu. Obarvěte výplň na červeno (#aa0000ff) - pro tento účel budete používat dialogové okno Výplň a obrys ([Shift+Ctrl+f]). Pokud má obdélník obrys, odstraníte ho tak, že v kartě Vykreslení čáry zatrhnete hodnotu Bez barvy.
Obdélník s červenou výplní
4. Barevný přechod ve spodní části
Vytvořte duplikát původního objektu ([Ctrl+d]) a výplň nového přebarvěte na tmavě červenou (#550000). Nástrojem Tvorba a úpravy barevných přechodů ([Ctrl+F1]) nasměrujte táhlo gradientu v požadovaném úhlu - v našem případě ve svislé pozici. Abyste dosáhli přesného naklonění 90°, držte při pohybu táhlem gradientu klávesu [Ctrl]. Horní táhlo by mělo lícovat s hranou objektu. Přechod mírně upravíte přidáním zarážky (v okně Editor barevných přechodů - dostanete se na něj zvolením možnosti Úpravy... v dialogu pro Výplň). Nová zarážka se objeví uprostřed táhla. Posuňte ji do horní části a obarvěte ji na výrazně světlejší, než je barva cílová (#aa0000ff). Tím dosáhnete působivého prudkého přechodu v horní části.
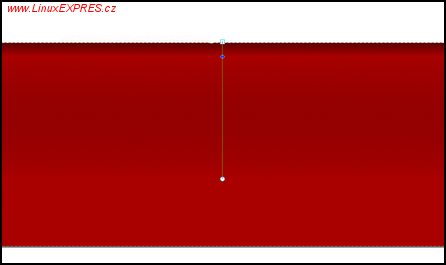
Vytvoření přechodu
5. Horní část hlavičky
Nakreslete obdélník nástrojem Tvorba obdélníků a čtverců ([F4]) o rozměrech 990 px × 80 px. V dialogovém okně Výplň a obrys ([Shift+Ctrl+f]) nastavte hodnotu výplně na jasně červenou (#ef2929ff).
Horní část hlavičky s jasně červenou výplní
6. Pravidelné pruhy
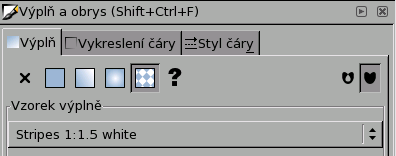
Objekt duplikujte ([Ctrl+d]) a v dialogovém okně Výplň zvolte károvanou ikonu Vzorek. Nastavte její hodnotu v rozbalovacím menu na Stripes 1:1.5 white. Průhlednost výplně (opacity) zmenšete na 15 %.

Výběr typu výplně
Dále natočte pruhy pod úhlem 45°. Objekt s pruhy editujte nástrojem Edit path nodes ([F2]). V určité vzdálenosti od objektu se objeví malá táhla (někdy bývají skutečně daleko). S jejich pomocí nastavte hustotu pruhů a jejich sklon.
Úprava pruhů
7. Barevný přechod vrchní části hlavičky
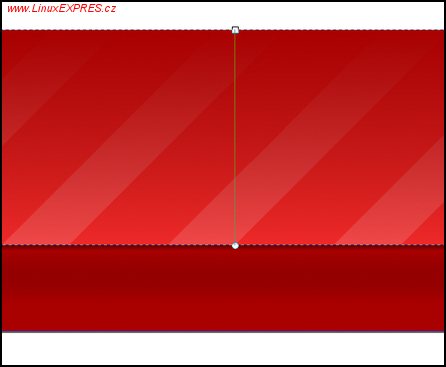
Postupujte podobně jako u vytváření gradientu spodního pruhu. Objekt s pruhy duplikujte [Ctrl+d]. V okně Výplň a obrys ([Shift+Ctrl+f]) zrušte vybarvení výplně vzorkem (které si objekt ponechává po duplikaci) a vybarvěte ho (#ef2929ff). Průhlednost (opacity) výplně vraťte zpět na 100 %. Nyní vytvořte gradient nástrojem Tvorba a úpravy barevných přechodů ([Ctrl+F1]). Horní bod umístěte na horní hraně objektu a táhlo směřuje svisle dolů.
Vytvoření gradientu horní části
Nebojte se experimentovat. Při volně Tvorba a úpravy barevných přechodů ([Ctrl+F1]) si zvolte jednotlivé koncové body přechodu a dívejte se, jak na ně reaguje dialogové okno Výplň a obrys ([Shift+Ctrl+f]). U každého bodu lze měnit barevnost, průhlednost apod. Body lze na ose přidávat i odebírat.
8. Barevný podklad pro hlavičku je hotový
Podívejme se, jak vypadá vytvořená hlavička nyní. Pomocí nástroje Přiblížení/oddálení obrázku ([F3]) si obrázek zvětšete do velikosti 1:1. Skryjte vodítka. Voilà.
Výsledný podklad pro hlavičku
Příště umístíme kreslené logo LinuxEXPRESu a přidáme stínovaný text.