Zdroj
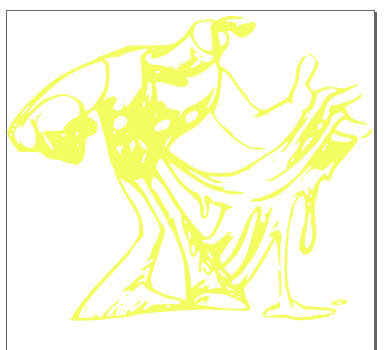
Na začátku musím podotknout, že šlo o jednoduchý jednobarevný obrázek z vnitřní strany obalu na CD, žádnou složitou fotografii. Než ho popisovat, raději si jej prohlédněte.
 Tento bitmapový obrázek budu převádět na vektory
Tento bitmapový obrázek budu převádět na vektory
V obrázku jsem chtěl nahradit nápis jiným.
Hrubá úprava
Před vektorizací je dobré nejdříve obrázek zpracovat v programu GIMP. Předpokládám, že jej již máte ve své distribuci nainstalovaný, ale pokud ne, jistě jej najdete ve zdrojích softwaru pod názvem gimp, nebo gimp2.
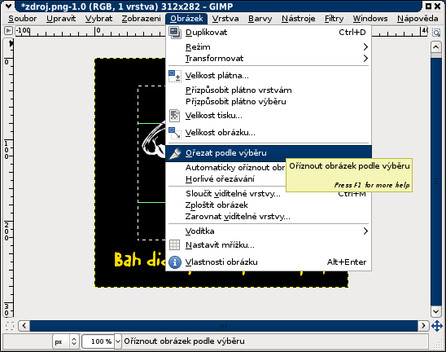
Nejdříve odstraňte vše nepotřebné. Z nástrojů vyberte Výběr obdélníku a tahem stisknuté myši označte tu část obrázku, kterou potřebujete. Nevadí, když bude kolem obrázku barevné pozadí, nemusíte se ho výběrem snažit obtáhnout přesně.
Poté pomocí Obrázek | Ořezat podle výběru odstraňte přebytečnou část.
Zdrojový obrázek, který jsem měl k dispozici, byl ve formátu GIF. Abych mohl pohodlně pracovat se všemi barvami, nastavil jsem režim barev na RGB pomocí nabídky Obrázek | Režim | RGB. Pak jsem jej uložil jako PNG obrázek, který tento režim umí používat.
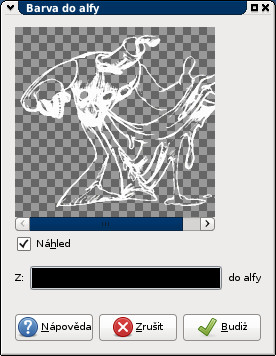
Nadále je potřeba odstranit pozadí. Pokud je jednobarevné, jako to moje, je to jednoduché. Stačí určit, kterou barvu chcete z obrázku smazat. To učiníte pomocí Barvy | Barva do alfy... - v dialogovém okně pak vyberete požadovanou barvu. Díky náhledu můžete akci předem zkontrolovat.
Pokud je na pozadí barev více, například barevný přechod, zopakujte tuto akci pro více barev, dokud nebudete s výsledkem spokojeni. Nevadí, pokud bude požadovaný obrázek napůl průhledný, hlavně si ho ale nesmažte úplně.
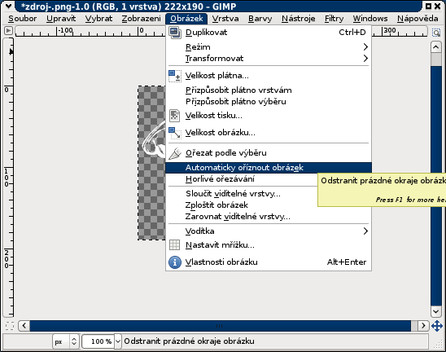
Nyní můžete odstranit přebytečnou část plochy okolo obrázku pomocí Obrázek | Automaticky oříznout obrázek.
Nyní je potřeba udělat obrázek stoprocentně jednobarevný. Někdy to není vidět, ale (jak víme z reklam na prací prášky), není bílá, jako bílá. Proto, ať už je barva, po které prahnete jakákoli, je třeba obrázek úplně vybělit. K tomu dobře poslouží nástroj na změnu hladiny jasu a kontrastu. najdete jej v nabídce Barvy | Jas-kontrast.... Nejdříve stáhněte hladinu kontrastu na minimum a aplikujte změny. Tím se eliminuje možnost barevných změn. Následně pomocí stejné nabídky opakovaně zvyšujte hladinu jasu na maximum, dokud obrázek nebude téměř bílý.
 Úprava jasu
Úprava jasu
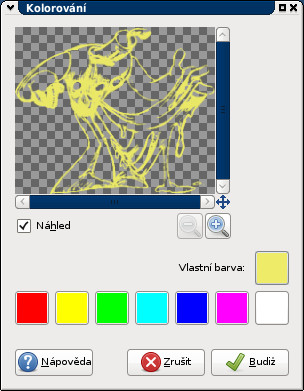
Když už máte obrázek jednobarevný, je třeba mu dát přibližně potřebnou barvu. Učiníte tak pomocí nabídky Barvy | Kolorovat.... Můžete zvolit jednu z předvolených barev, nebo si vybrat vlastní.
Pokud jako výslednou barvu chcete jen bílou, nastane v Inkscape problém s tím, že na bílém pozadí obrázek nebude vidět. Proto můžete místo požadované barvy vybrat prozatím nějakou jinou.
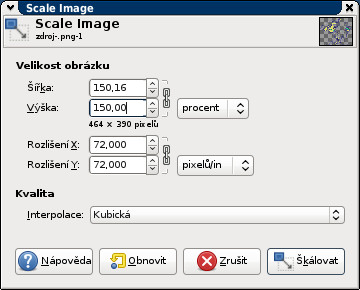
Pokud máte obrázek hodně členitý, vyplatí se ho, ještě jako bitmapový, zvětšit, aby byl výsledek vektorizace lepší. To učiníte pomocí nabídky Obrázek | Velikost obrázku.... Nemohu vám říci přesně, o kolik máte obrázek zvětšit. Vyplatí se zkoušet různé hodnoty a pokud zvětšení na výsledku není znát (obrázek není zubatý), krok vrátit pomocí Upravit | Zpět a zkusit ho zvětšit více. Naopak, pokud zubatý je, krok vrátit a zmenšit ho méně. Někdy můžete získat lepší výsledek i změnou typu interpolace.
Tím je příprava bitmapového podkladu dokončena a můžete obrázek uložit a GIMP ukončit.
Převod na vektory
K převodu na vektory a práci s nimi jsem použil program Inkscape. Najdete jej jistě ve zdrojích své distribuce také, jako stejnojmenný balíček.
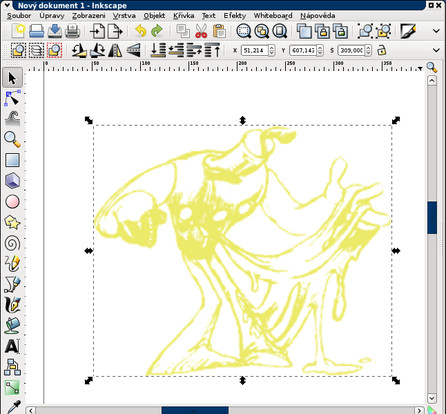
Spusťte Inkscape a importujte upravenou bitmapu pomocí Soubor | Import.... Pomocí klávesy [Ctrl] a kolečka myši se můžete přiblížit na požadovanou hodnotu.
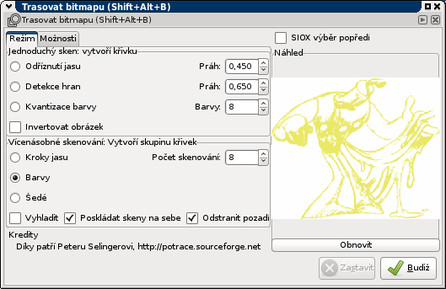
Z nabídky Křivka vyberte Trasovat bitmapu, případně použijte klávesovou zkratku [Shift+Alt+b].
V okně zvolte metodu podle barvy, zrušte označení Vyhladit a označte volbu Odstranit pozadí. Po provedení okno zavřete, nezavře se samo.
Před sebou vidíte hotové vektory, ale ještě není konec práce. Pohněte tažením obrázkem mírně na stranu, aby se pod ním objevila původní bitmapa. Tu odstraňte tak, že na ni kliknete a stisknete klávesu [Del].
Výsledkem trasování je i u jednobarevného obrázku několik barvených vrstev, takže jde o seskupený objekt. Ten rozložíte pomocí Objekt | Zrušit seskupení, případně klávesovou zkratkou [Shift+Ctrl+g]. Poté klikněte mimo vybrané objekty a (po oddálení stránky) jednotlivé objekty odtahujte na různé pozice, abyste si mohli prohlédnout každý zvlášť. Nebývá jich více než deset.
Potom všechny označte například klávesovou zkratkou [Ctrl+a] a ve spodní části okna jim nastavte jednotnou barvu, není důležitá přesnost, ale přibližně tu, kterou budete ve finále potřebovat. Obrázek přibližte a prohlédněte si jednotlivé vrstvy. Vyberte tu, která se obrázku podobá nejvíce, bývá to jedna ze spodních vrstev, přibližně druhá od konce. Zrušte její výběr pomocí kliknutí na ni se stisknutou klávesou [Shift]. Poté smažte ostatní obrázky pomocí klávesy [Del]. Zbývající obrázek pak můžete zvětšit přes celou stránku, tak že jej uchopíte za rohovou šipku a se stisknutou klávesou [Ctrl] (zachování poměru stran) jej natáhnete.
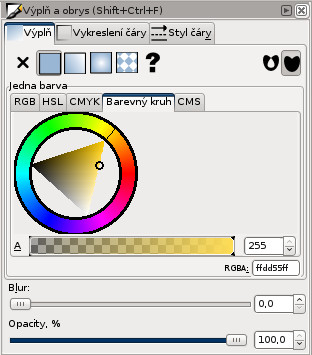
Nyní zbývá už jen obrázek obarvit. Pomocí kliknutí na barvu výplně v levém dolním rohu okna, nebo klávesovou zkratkou [Shift+Ctrl+f] otevřete panel pro přesný výběr barvy. Pomocí něj pak vyberte, jakou bude mít obrázek barvu, například pomocí hodnot CMYK.
Teď už stačí jen dodělat nápis a je hotovo. Na závěr jen dodám, že nativní a otevřený formát Inkscape, tedy SVG, firma na potisk triček nechtěla, ale Inkscape umí ukládat i do všeobecně přijímaného formátu PostScript.