Tento výběr je subjektivní, nemá jít o „konečný“ seznam. Vaše oblíbené programy uvítáme v diskuzi. A ano, ve Vimu to jde taky. ;-)
Pořádný editor nebo IDE
Každému vyhovuje něco jiného, někdo má rád Vi(m), někdo raději komplexní prostředí. Škoda, že Quanta Plus skončila tak potupně...
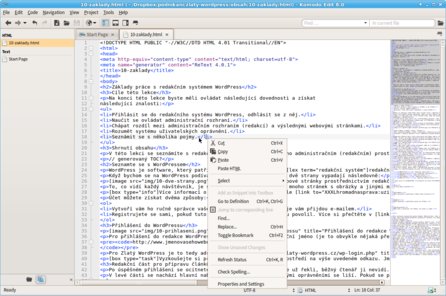
Komodo IDE
Komplexní vývojové prostředí s podporou pro „webové“ jazyky, chytrý editor (folding, kontrola syntaxe, nápověda k funkcím a samozřejmě zvýraznění syntaxe), projekty. Možnost rozšířit pomocí pluginů. Placená varianta má větší množství funkcí.
http://www.activestate.com/komodo-edit, multiplatformní, 65 MB
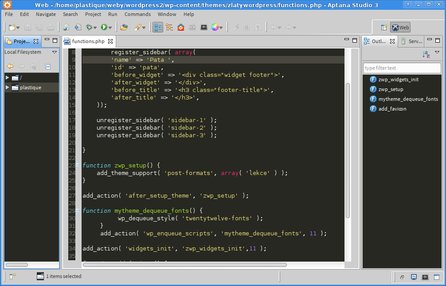
Aptana Studio
Další z aplikací založena na Eclipse, díky čemuž je poměrně náročná na výkon, ale zároveň poskytuje značný komfort v ovládání a dostupných funkcích. Obsahuje různé průvodce, integrovaný debuger, podporu pro Git, S/FTP/S, editor s mnoha funkcemi (nápověda k funkcím, útržky kódu, folding, zvýrazňování a další). Jde o komplexní IDE pro vývoj webových aplikací.
http://www.aptana.com/products/studio3, multiplatformní, 124 MB
Ale je dost možné, že vám bude stačit některé z jednoduchých editorů jako Medit, Geany nebo Gedit s pluginy – přečtěte si náš starší seriál.
Generátory kódu
Některý kód se obtížně ladí nebo připravuje. Práci mohou usnadnit generátory. Vybíráme některé z nich, všechny jsou to webové aplikace.
GenerateWP
Stačí doplnit názvy či argumenty a nástroj vám vygeneruje kód pro vytvoření vlastního typu článku, taxonomie, nového stavu článku, shortcode, sidebaru a dalších objektů používaných (a upravovaných) ve WordPressu. Minimalizujete tak riziko chyby a ušetříte si čas.
http://generatewp.com, online
Initializr – kostra nového webu
Když chcete vytvořit stránku postavenou na HTML5 a CSS3, která má být responzivní, validní a ideálně by měla využívat jQuery... budete všechen její kód vymýšlet či odněkud kopírovat? Nechte si základní kostru vygenerovat webem Initializr. Takové minimální šabloně se říká boilerplate a původně vznikla na http://html5boilerplate.com. Je otestovaná a široce využívaná, existuje množství klonů a kopií.
http://www.initializr.com, online
CSS3 Generator
Podobně časově náročné je to s vytvořením funkčního CSS3 kódu. Proč nevyužít připravené a vyzkoušené fragmenty? Tento generátor vám vygeneruje kód pro kulaté rohy, stínování, průhlednost, vícesloupcovou sazbu, přechody nebo transformace objektů. Vše můžete interaktivně upravovat.
http://css3generator.com, online
Ultimate CSS Gradient Generator
To, co neumí předchozí generátor, doplňuje tento – gradienty (barevné přechody). Můžete si vybrat z připravených vzorků, upravit je ve vizuálním režimu, zohlednit přitom podporu problémového MSIE. Výsledkem je univerzálně funkční kód, který stačí vložit do souboru se stylopisem.
http://www.colorzilla.com/gradient-editor/, online
Nástroje pro práci s barvami
Barvy jsou věda a při vytváření webů je potřeba vzít to v potaz.
ColorScheme Designer
Petr Staníček aka Pixy vytvořil tento skvělý nástroj již před několika lety a stále je nepostradatelný. Díky němu vytvoříte barevnou paletu, a to s ohledem na pravidla „barvotvorby“. Studené či teplé odstíny, analogické či komplementární, s vysokým či nízkým konstrastem. Výsledkem je unikátní adresa s vaší paletou, vzorník a kódy. Velmi doporučujeme.
http://colorschemedesigner.com, online
Lokální nástroje pro výběr barev
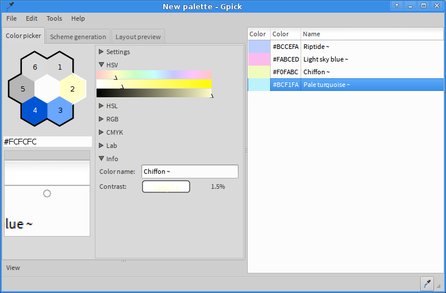
Stejně důležité jsou ale lokálně instalované nástroje pro práci s barevnou paletou. Často stačí základní gColor2 nebo pokročilejší Gpick, který už pracuje se stejnými pojmy jako ColorScheme Designer. Existuje mnoho doplňků pro prohlížeče, např. ColorZilla (kam patří také výše uvedený Ultimate CSS Gradient Generator).
http://www.colorzilla.com, doplňky pro prohlížeč
http://code.google.com/p/gpick/, Linux, Windows
 Nástroj pro práci s barvami Gpick
Nástroj pro práci s barvami Gpick
Drátěné modely, wireframy
Vytvořit kvalitní „dráťák“ je pracné, ale v procesu výroby webu či aplikace má své klíčové místo. Aplikací už není takové množství a jsou obvykle nějak limitované.
Lumzy.com
Aplikace běží v prohlížeči a není potřeba se registrovat ani za ni platit. Do okamžiku, než chcete svůj výtvor uložit – pak je vyžadována registrace. Export je možný v JPG a PDF. Aplikace obsahuje inventář ovládacích prvků, kontejnerů a prvků pro layout, který bohatě vyhovuje průměrné potřebě. Taktéž jsou k dispozici šablony pro stránky (page masters), dokonce témata vzhledu ve stylu Windows a Mac OS X. Práci lze sdílet s kolegy a diskutovat u ní.
POZN Subjektivní komentář – vzhled prvků se mi nelíbí, jejich grafické zpracování je na můj vkus příliš amatérské, i když je to zřejmě záměr.
http://www.lumzy.com/, zdarma, online
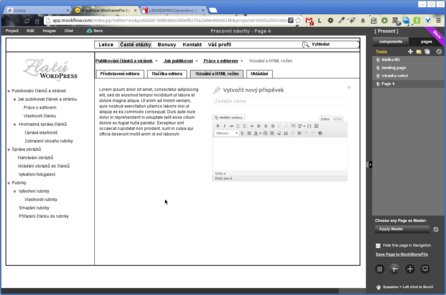
MockFlow.com
Množství funkcí se překrývá s jinými službami včetně zmíněného Lumzy. S tím rozdílem, že vzhled prvků působí estetičtějším dojmem, přesto neztrácí dojem ruční kresby. Účet zdarma umožňuje uložit pouze omezené množství stránek. Export je možný do PDF, PNG, PPT, textové specifikace do DOC, XLS, layout do HTML5.
http://mockflow.com, omezeně zdarma, online
 MockFlow - tvorba drátěných modelů
MockFlow - tvorba drátěných modelů
WireframeSketcher
Profesionální nástroj pro prototypování a návrhy aplikací a webových stránek. Postaveno na Eclipse. Obsahuje množství vizuálních prvků a témat, aby bylo možné univerzální použití (vzhled Windows, Mac OS X, iOS, Android, web aplikací). Zřejmě nejlepší nástroj, na který autor článku narazil.
http://wireframesketcher.com, multiplatformní, 14 zkušební doba, poté nelze ukládat, licence 99 dolarů
Firefox bez Firebugu?
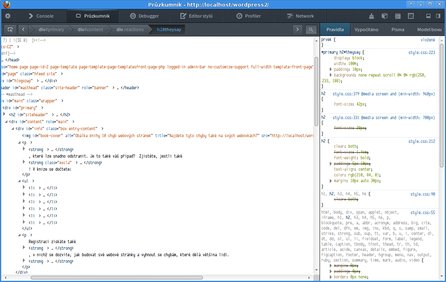
Uvádím speciálně Firefox, protože jeho vývojářské nástroje dosáhly vysoké kvality. Takové, že už ani není potřeba instalovat Firebug nebo Web Developer Toolbar. Stačí stisknout Ctrl-Shift-i a jednotlivé prvky o sobě začnou povídat. Skvělý je také režim responzivního designu (Ctrl-Shift-m) a samozřejmě editor stylů. Naprosto perfektní je pak 3D pohled na prvky stránky.
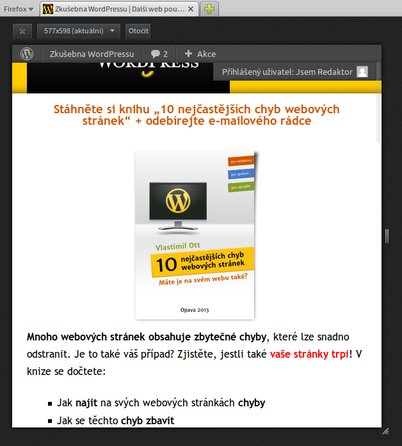
 Testování responzivního režimu u šablony WordPressu
Testování responzivního režimu u šablony WordPressu
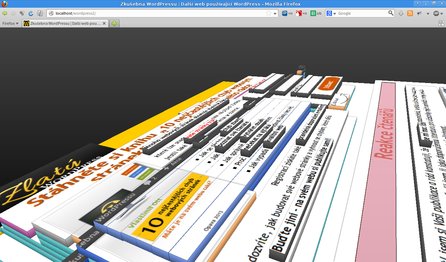
 Trojrozměrný pohled na stránku a její prvky
Trojrozměrný pohled na stránku a její prvky
Další nástroje
Tento přehled je určitým subjektivním výběrem, jistě bychom mohli uvést další aplikace, které webový vývojář či kodér potřebuje či využije:
- generátor lorem ipsum (nebo český Blábot)
- kvalitní dokumentaci (PHP, WordPress Codex, Jak psát web a další)
- kvalitní FTP klient FileZilla
- nebo třeba git-ftp