Používanie programu Dia nie je viazané na prostredie OpenOffice.org, ale nájdeme ho v oblasti grafických programov. Čo je veľmi potešiteľné, jeho pracovné rozhranie je preložené o.i. aj do slovenčiny (aj keď nie úplne dokonale), takže naučiť sa s ním pracovať je naozaj jednoduché a pohodlné. Zároveň je na ňom zaujímavé aj to, že je multiplatformový, takže v prípade potreby ho môžeme nainštalovať aj na operačný systém Windows. Týmto spôsobom môžeme vytvárané súbory vzájomne prenášať a upravovať bez ohľadu na to, za akým počítačom a pre koho ich pripravujeme.
Pokiaľ potrebujete často tvoriť diagramy a obrázky pre laboratórne práce, je program Dia preto ako stvorený. Prípadným vytvorením vlastnej databázy objektov sa pre vás určite stane nenahraditeľným pomocníkom.
Pracovné prostredie programu Dia
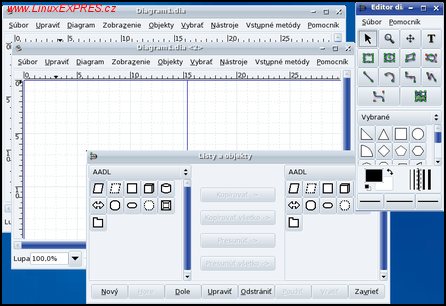
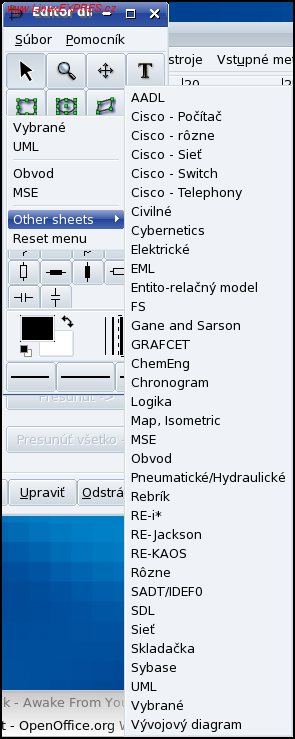
Pri práci s týmto programom máme k dispozícii niekoľko samostatných okien, v ktorých sa nachádzajú príslušné časti programu. Po spustení sa nám zobrazia dve okná – editor diagramov, ktorý obsahuje prehľadne usporiadaný zoznam objektov, ktoré môžeme vkladať do pripravovaného diagramu, a vlastná pracovná plocha vytváraného diagramu. Program naraz umožňuje pracovať nezávisle na sebe s viacerými diagramami, takže počet pracovných okien môže utešene narastať.
Pri jednotlivých objektoch nezabúdajte na kontextové menu – je tam naozaj veľa možností nastavenia a práca sa potom stáva rýchla a jednoduchá. Dokonca aj môj syn už od siedmej triedy základnej školy vďaka tomuto programu odovzdával zadania z fyziky na takej úrovni, za ktorú by sa nemuseli hanbiť ani profesionáli.

Zoznam listov objektov programu Dia
Teraz sa však pozrime bližšie na to, čo nám tento program ponúka v oblasti tvorby diagramov. V úvode sme naznačili, že sa jedná vlastne o špecializovaný vektorový diagram, čomu zodpovedajú aj jeho možnosti. V prvom rade sú to objekty, ktoré môžeme vkladať do diagramov. V zozname ich nájdeme naozaj veľké množstvo, pričom sú prehľadne rozdelené do rôznych listov pre najrôznejšie oblasti použitia. Na tomto mieste však naozaj nie je možné, aby sme ich všetky vymenovávali.
Jednotlivé objekty môžete vzájomne zoskupovať, rušiť ich zoskupenie, presúvať ich do popredia či pozadia, rôzne zarovnávať a pod. Podrobné informácie nájdete v dokumentácii tohto programu.
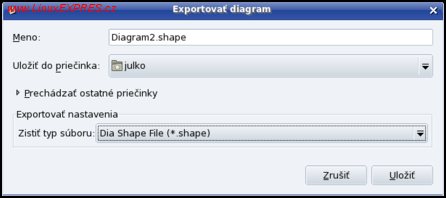
Export vytvoreného diagramu

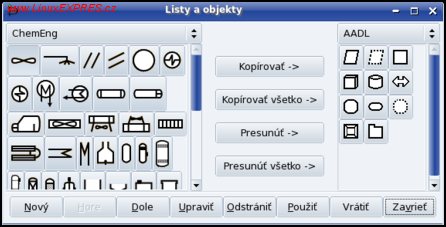
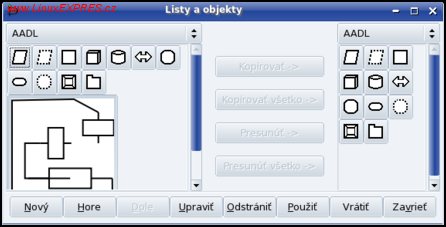
Okno Listy a objekty
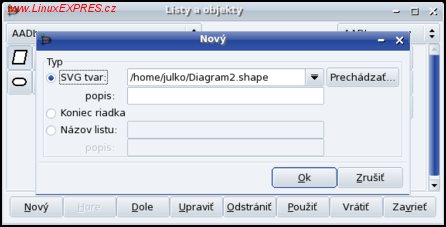
Zoznam objektov nie je nijako uzatvorený, ale môžeme ho ľubovoľne upravovať a prispôsobovať si podľa svojich predstáv a potrieb. Pre tvorbu nových objektov je potrebné použiť priamo program Dia. Nakreslený obrázok najprv cez postupnosť volieb v menu Súbor-Export uložíme vo formáte DIA Shape File (*.shape) a hneď za tým aj vo formáte Cairo PNG (*.png). Potom si otvoríme okno Listy a objekty. Cez voľbu Nový vyberieme príslušný „shape“ súbor a tým vlastne vložíme nový objekt do zoznamu, ktorý sa nachádza v ľavej časti tohto okna. Pravdaže, predtým je potrebné, aby sme si tam nastavili ten typ objektov, do ktorého chceme náš objekt vložiť. Potvrdením tlačidlom Použiť sa stane objekt pevnou súčasťou programu Dia.
Nový SVG tvar

Listy a objekty
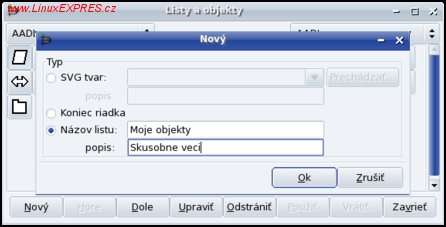
Aby sme neboli obmedzení iba preddefinovaným zoznamom listov (typov) objektov, môžeme si v okne Listy a objekty definovať aj vlastné listy. Vtedy zadávame ich názov a popis. Pokiaľ sa pri vkladaní objektu pomýlime, nič sa nedeje, pretože ich môžeme vzájomne kopírovať či presúvať do ľubovoľného iného listu a, pravdaže, aj vymazávať.
Popis listu
Čo sa týka vlastného kreslenia diagramov, práca je naozaj veľmi jednoduchá. Po výbere príslušného objektu zo zoznamu stačí, ak klikneme vo vytváranom diagrame na miesto, kde ho chceme umiestniť. Okrem toho môžeme použiť aj metódu „chyť a pusť“, t.j. po stlačení ľavého tlačidla myši na vybranom objekte sa presunieme na potrebné miesto do diagramu a až potom ľavé tlačidlo pustíme. Pretože Dia je vektorový editor, môžeme následne vložený objekt upravovať – presunúť ho, zmeniť jeho veľkosť, prevrátiť ho atď.
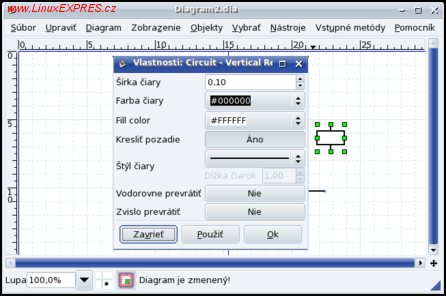
Na účel zmien je najvhodnejšie používať kontextové menu, ktoré je prístupné cez pravé tlačidlo myši a ktorého položky závisia, pochopiteľne, od vloženého objektu. Tak isto tu nájdeme dôležitú položku Vlastnosti (Properties), kde môžeme nastaviť napr. farbu, šírku čiary, jej štýl a pod.
Vlastnosti objektu
Pri kreslení diagramov potrebujeme mať k dispozícii aj spájacie čiary. Tieto sú neustále zobrazené v zozname objektov v jeho hornej časti. Nájdeme tu také možnosti, ako sú rovné alebo krivé čiary, Beziérové krivky, obdĺžnik, mnohouholník, oblúk, elipsa či možnosť vloženia textu a pod. Okrem toho môžeme do diagramu vkladať aj externý obrázok. Pozor, pri jeho vkladaní najprv vyznačíme miesto, kde sa vloží a potom cez kontextové menu a voľbu Properties vyberáme vlastný obrázok. Program podporuje veľa obrázkových formátov, z ktorých spomeňme formáty ANI, BMP, GIF, ICO, JPEG, PNG, PNM, RAS, SVG, TGA, TIFF, WMF, XBM či XPM.
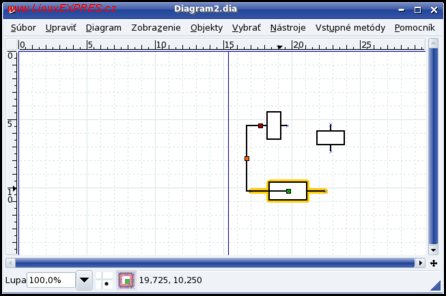
Spojenie s bodom vo vnútri objektu
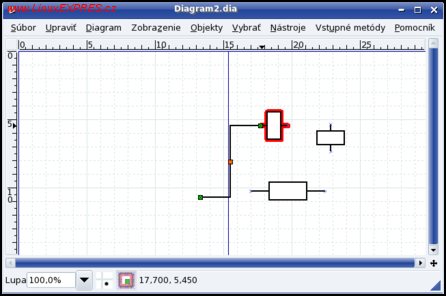
Tí, ktorí pracujú s diagramami, vedia, že jednou zo základných požiadavok je to, aby sa vložené objekty dali vzájomne prepojiť „pružnou“ čiarou, t.j. aby sa pri ich presúvaní presúvala aj táto spojovacia čiara. Pravdaže, túto možnosť program Dia umožňuje. Čo je však dôležitejšie, pri vlastnom kreslení musíme vedieť, že sme objekty naozaj vzájomne spojili. Túto informáciu nám program oznamuje veľmi jednoduchým, ale účinným spôsobom – zmenou farby spájaného objektu. Pokiaľ sa spájame s bodom na okraji objektu, „obalí“ ho okolo obrysov červenou farbou, pokiaľ sa spájame s bodom vo vnútri objektu, „obalí“ ho okolo obrysov žltooranžovou farbou.
Spojenie na okraji objektu
Ako zaujímavosť nájdete v zozname rôznych objektov aj funkčné analógové hodiny, ktoré ukazujú aktuálny čas. Pokiaľ spojíte čiarou ich ručičky (obsahujú aj sekundovú ručičku), dostanete neustále sa pohybujúce spojovacie čiary.
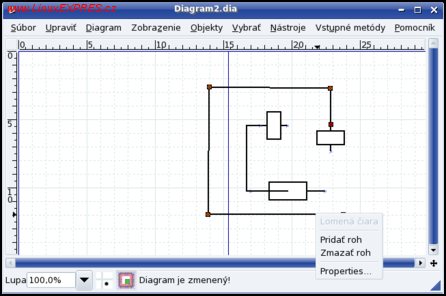
Najmä začiatočníkov musíme na tomto mieste upozorniť, že nie je možné priamo spájať dva objekty, ale vždy musíme medzi ne vložiť spojovaciu čiaru. Aj pri spojovacích čiarach je preto veľmi dôležité kontextové menu, pretože práve pomocou neho dokážeme napr. do mnohouholníkov či lomených čiar atď. vložiť ďalší roh, či do Beziérových kriviek ďalší segment.
Kontextové menu lomenej čiary
Tí, ktorí už pracovali s vektorovými editormi, sú zvyknutí, že tieto väčšinou umožňujú prácu vo vrstvách. Ani v programe Dia tomu nie je inak. Veľmi jednoduchým spôsobom umožňuje pridávať a odoberať vrstvy. Pri pridávaní program generuje automaticky ich názov, ktorý však po dvojkliku na ňom môžeme zmeniť podľa našich potrieb. Omnoho dôležitejšie je však to, že pomocou dvoch názorných ikoniek, ktoré sa zobrazujú pred názvom každej vrstvy v ich zozname, môžeme nastaviť, či sa má vôbec príslušná vrstva zobrazovať a či umožníme, aby sa mohli spájať prvky z tejto vrstvy s prvkami z inej vrstvy.

Vrstvy diagramu
Na záver spomeňme, že vytvorený diagram môžeme okrem vnútorných formátov DIA a SHAPE exportovať do naozaj veľa (nielen grafických) formátov: PNG, PDF, PS, CGM, DXF, CODE, PLT, HPGL, TEX, BMP, ICO, CUR, JPEG, JPE, JPG, TIFF, TIF, CXX, PY, DOT, SVG, SVGZ, MP, WPG, FIG a EPS. Zoznam formátov je uvedený podľa poradia, v akom ich ponúka program Dia. Nemá zmysel, aby sme na tomto mieste rozoberali ich formát a použitie, pretože to už vlastne nemá súvis s predstavovaným programom. Pre vážnych záujemcov o tento program je na jeho domovských stránkach k dispozícii aj podrobná dokumentácia.