Šablony
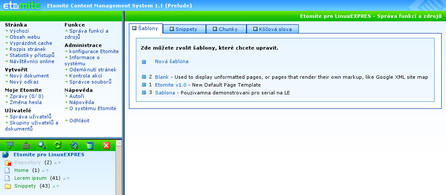
Šablony v Etomite se spravují velmi podobně jako snippety, o jejichž správě se můžete dočíst v minulém díle Etomite CMS: Snippety. Ve Správci funkcí a zdrojů najdete kromě karty Snippety i kartu Šablony. Šablony vytváříte, upravujete a mažete úplně stejně jako snippety.
Pamatuji si, že když bylo potřeba něco změnit ve vzhledu fóra phpBB, znamenalo to probírání se desítkami souborů s příponami .tpl, ve kterých se neorientoval skoro nikdo. Když jsem se tedy poprvé seznámil se šablonovacím systémem Etomite, nevěřil jsem, jak mohou být věci jednoduché.
Pokud tvoříte šablonu, prostě vytvoříte (X)HTML kód se zástupci, které zastupují nadpisy dokumentů, jejich obsah a podobně. Budete potřebovat znát následující zástupce:
[(site_name)]- vypíše název webu, definovaný v konfiguraci Etomite;[*pagetitle*]- vypíše název zobrazeného dokumentu;[*longtitle*]- vypíše dlouhý název zobrazeného dokumentu;[*description*]- vypíše popis zobrazeného dokumentu;[*content*]- konečně vypíše obsah zobrazeného dokumentu.
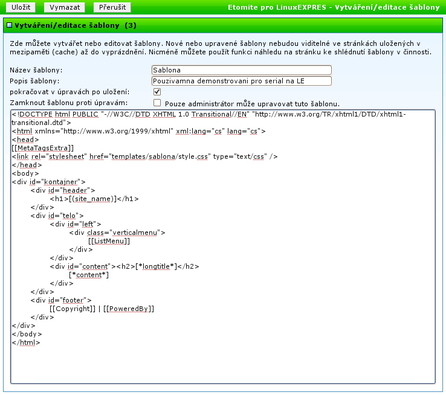
Naprosto jednoduchá šablona, které už jen zbývá aplikování nějakého CSS stylu, je třeba tato:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="cs" lang="cs"> <head> [[MetaTagsExtra]] <link rel="stylesheet" href="templates/sablona/style.css" type="text/css" /> </head> <body> <div id="kontajner"> <div id="header"> <h1>[(site_name)]</h1> </div> <div id="telo"> <div id="left"> <div class="verticalmenu"> [[ListMenu]] </div> </div> <div id="content"><h2>[*longtitle*]</h2> [*content*] </div> </div> <div id="footer"> <p>[[Copyright]] | [[PoweredBy]]</p> </div> </div> </body> </html>
Jistě jste si všimli, že jsem kromě zmíněných zástupců použil i několik snippetů. Jde o snippety ze základní výbavy Etomite. Nejdůležitější z nich je snippet [[ListMenu]], který zařídí vykreslení menu. To pak stačí ostylovat pomocí CSS - třídy můžete zjistit jednoduše, stačí si zobrazit zdrojový kód zobrazovaných stránek.
Snippet [[MetaTagsExtra]] generuje spoustu (ne)užitečných meta značek do hlavičky dokumentu. Bohužel ve výchozím nastavení obsahuje spoustu příkladných nastavení, které je třeba změnit v úvodní části snippetu.
Použití v dokumentu
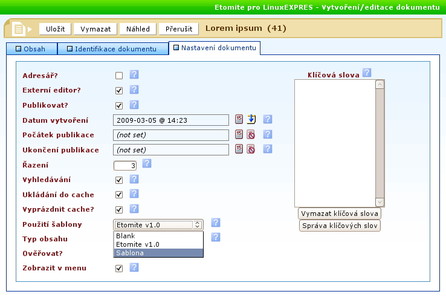
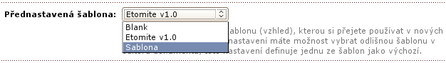
Pokud chcete použít šablonu v konkrétním dokumentu, můžete ji k němu přiřadit na kartě Nastavení dokumentu. Pokud chcete, aby šablona byla zvolená u nových dokumentů automaticky, je ji třeba v konfiguraci Etomite nastavit jako výchozí na kartě Stránky a server.
Buhužel neexistuje možnost, jak změnit šablonu pro všechny existující dokumenty, takže pokud vytváříte novou šablonu, kterou chcete použít pro celý web, existují dvě varianty, jak to udělat. První, klasická varianta, spočívá v přenastavení všech existujících dokumentů na novou šablonu. To není problém, pokud jich je málo. Pokud jich je víc, existuje malý trik. Vytvořte novou šablonu a nakopírujte do ní obsah staré. Pojmenujte ji třeba "Zaloha". Poté nahraďte obsah staré šablony novou šablonou a šablonu eventuálně přejmenujte. Vzhledem k tomu, že u dokumentů se ukládá ID šablony a ne její název, není to problém.
 Vaše šablona může vypadat třeba takto
Vaše šablona může vypadat třeba takto
Z výše uvedeného vyplývá, že různé dokumenty mohou mít přiřazeny různé šablony. Pokud chcete mít v různých šablonách stejné segmenty kódu, vyplatí se použít chunky...
Chunky
Chunk si můžete představit jako konstantu. Podobně jako snippet jej lze použít v obsahu dokumentu i v šabloně, ale na rozdíl od snippetu vypíše stále to samé. Ve Správci funkcí a zdrojů se nachází i karta Chunky a jejich správa probíhá naprosto analogicky.
Na obrázku vidíte vytvoření chunku s názvem HelloWorld, který má naprosto totožnou funkcionalitu jako stejnojmenný snippet z minulého dílu o snippetech. Chunk v dokumentu vypíšete takto:
{{HelloWorld}}
Pro volání chunku platí stejná pravidla jako pro volání snippetu. Jenom nevadí cache, takže nemusíte volat chunk nijak speciálně.
Praktické použití chunků
Modelová situace: Nechcete v šabloně použít snippet [[MetaTagsExtra]], protože jeho výpis je příliš obsáhlý, nebo se nechcete zbytečně hrabat v jeho konfiguraci. Používáte ale více šablon a chcete, aby byla hlavička spravována z jednoho místa. Vytvoříte si tedy chunk, který se bude jmenovat třeba {{MetaHead}} a bude obsahovat něco jako:
<title>[(site_name)] - [*pagetitle*]</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <meta http-equiv="content-language" content="cs" /> <meta name="author" content="LinuxEXPRES.cz" /> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
Nyní můžete v různých šablonách použít v sekci <head> pouze odkaz na CSS soubor a volání tohoto chunku.
Kombinování snippetů a chunků
Jistě jste si všimli, že v šabloně lze použít jak snippety, tak chunky. Jak je to však s kombinováním těchto dvou prvků? Odpověď je prostá - lze tak činit naprosto libovolně. Můžete například na základě vyhodnocení podmínky ve snippetu nechat vypsat chunk, nebo použít v chunku několik snippetů za sebou. Podobně je možné použít chunk v chunku nebo snippet ve snippetu - včetně rekurzivního volání.
Použití chunků a/nebo jiných snippetů ve snippetu však přináší problém. Nahrazovaní názvu snippetu nebo chunku jeho obsahem probíhá až po vyhodnocení kódu snippetu. Pokud tedy použijete volání chunku například jako parametr funkce str_replace(), nebude nahrazování probíhat v obsahu chunku, ale v jeho názvu. Je tedy naprosto nesmyslné takto činit. Můžete však použít Etomite API, abyste dosáhli svého cíle:
$text = $etomite->putChunk("HelloWorld");
Další zástupci
Kromě volání snippetů a chunků můžete samozřejmě použít i konstanty z šablon. Volat šablonu logicky nelze. Pokud chcete udělat odkaz na dokument v rámci stránek spravovaných Etomite, neměli byste jej odkazovat přímo - tedy například odkazovat na home.html. Lepší je, pokud například v budoucnu změníte alias dokumentu, dokazovat pomocí zástupce [~1~], kde číslice je ID dokumentu, které vidíte v závorce za názvem dokumentu ve stromu, například takto:
Více odkazů najdete v sekci <a href="[~12~]">odkazy</a>.
Pokud chcete obecně odkázat na domovskou stránku webu, můžete použít složeného zástupce [~[(site_start)]~].
Shrnutí
- Šablony udávají vzhled vašich stránek, přiřazují se konkrétnímu dokumentu.
- Snippety jsou kousky PHP kódu, tvoří dynamický obsah vašich dokumentů, volají se pomocí dvojitých hranatých závorek. Můžete je použít v šablonách, v dokumentech, v chuncích a snippetech. O snippetech jsem psal v minulém díle.
- Chunky jsou kousky HTML kódu, konstanty, které můžete použít v dokumentech, šablonách, snippetech a jiných chuncích. Volají se pomocí dvojitých složených závorek.
- Šablony, snippety i chunky spravujete ve Správci funkcí a zdrojů, který najdete v pravém horním rohu menu navigace.
V příštím díle se podíváme na správu uživatelů a jejich oprávnění.