Pro pokračování v poznávání Etomite je potřeba, abyste se přihlásili do Etomite manageru, tedy do administračního rozhraní. Pokud si tedy nepamatujete, jak na to, stačí zadat za adresu vytvářeného webu /manager a přihlásit se pomocí údajů, které jste zadali při instalaci.
Strom dokumentů
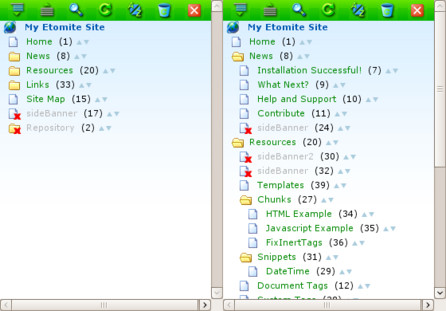
V levé spodní části manageru se nachází strom dokumentů. Obsahuje horní panel s několika základními funkcemi. První dvě tlačítka kompletně rozbalí nebo sbalí celý strom. Třetí tlačítko, s obrázkem lupy, otevře v hlavní části okna hledání dokumentů, což se hodí, pokud se ve struktuře webu ztrácíte. Další tlačítko, jak napovídá jeho obrázek, aktualizuje strukturu dokumentů, což se hodí, pokud se strukturou pracuje více lidí současně. Po každé změně, kterou provedete vy, se strom dokumentů aktualizuje sám. Následuje tlačítko řazení, jež umožňuje dokumenty seřadit podle abecedy, nebo podle jejich ID. Pokud chcete strom vrátit do takového pořadí, v jakém budou dokumenty na webu, nechte ho srovnat podle položky pořadí. Poslední dvě tlačítka slouží k vysypání koše a ke skrytí levého sloupce manageru. Levý sloupec můžete po skrytí obnovit tažením levého modrého okraje.
Různé dokumenty mají různá označení, ať už barevné, nebo obrázkové. Obrázek složky vyjadřuje, že dokument obsahuje nějaké potomky, tedy dokumenty, kterým je nadřazen. Složku můžete rozbalovat nebo sbalovat kliknutím na ikonku. Pokud kliknete na název, otevře se vám dokument v pravé části. Pokud má dokument na ikonce křížek, znamená to, že není publikovaný. Můžete ho editovat, můžete ho přesouvat ve stromu, ale nikdo ho neuvidí ani v menu, ani pokud zadá do prohlížeče jeho adresu. Dále se dokumenty liší barvou textu. Zelené dokumenty jsou publikované, červené nepublikované. Pokud je název dokumentu napsán šedivým písmem, znamená to, že bez ohledu na to, jestli je publikovaný, nebude vidět v menu.
Kromě rozbalování adresářů toho umí strom dokumentů více. Můžete měnit pořadí dokumentů v jednom adresáři (včetně toho kořenového, který je znázorněn názvem vašeho webu) uchopením šipek napravo od názvu a tažením nahoru, nebo dolů. Pokud chcete dokument umístit do jiného adresáře, táhněte ho za ikonku a můžete ho přesunout. Není problém ho zařadit do dokumentu, který ještě adresářem není, prostě se jím stane. Dokument takto můžete přesunout i na ikonku koše. Takový dokument je potom znázorněn škrtnutím a chová se jako nepublikovaný. Jeho odstranění potvrdíte vysypáním koše.
Vzhledem k tomu, že se chystáte tvořit vlastní obsah, doporučuji vyházet ten nepotřebný. Etomite vám nepříliš uživatelsky přívětivým způsobem nepovolí smazat dokument, který je v konfiguraci uveden v políčku Výchozí stránka, nebo Chybová stránka. Můžete tedy smazat všechno kromě dokumentu Home a Error 404 v adresáři Repository - ten doporučuji zachovat celý i s obsahem, některé věci z něj se můžou později hodit. Do koše stačí přesunout adresáře, jejich potomci budou odstraněni také.
Podobného efektu byste dosáhli i zvolením Lite verze instalace, ale tím byste přišli o spoustu užitečných snippetů, o kterých budu psát později.
Tvorba a editace obsahu
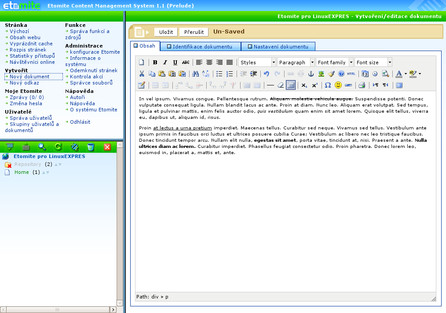
Jak dokumenty mazat už víte, takže se můžete vrhnout i na jejich tvorbu. V navigační části levého sloupce se nachází sekce Vytvořit a v ní položka Nový dokument. Po kliknutí na tento odkaz se objeví v pravé části okna rozhraní pro vytvoření dokumentu. V horní části obsahuje dvě tlačítka pro uložení, případně zahození úprav. Pod těmito tlačítky jsou tři karty. První z nich - Obsah - slouží k vytvoření těla dokumentu, tedy, jak název karty napovídá, k vytvoření obsahu dokumentu. V základní konfiguraci Etomite máte k dispozici WYSIWYG editor TinyMCE, který, ačkoli by měl umět česky, je v Etomite anglicky. Práce s ním je však naprosto intuitivní a podobá se například zjednodušenému rozhraní OpenOffice.org Writeru.
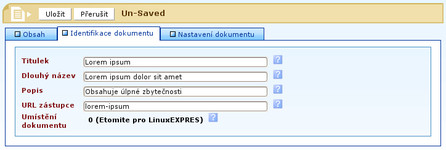
Další kartou je Identifikace dokumentu. Jedná se o kartu, kde dokument doplníte vhodným názvem do políčka Titulek. Další položky slouží k doplnění informací. Například Dlouhý název může být zobrazen jako nadpis stránky nebo když návštěvník webu podrží myš nad odkazem v menu. Popis je pak použit třeba v hlavičce dokumentu nebo v mapě stránek. URL zástupce je vhodný, pokud chcete mít hezké odkazy na stránky, jako například tady na LinuxEXPRES.cz. Doporučuji používat pouze malá písmenka a pomlčky. Umístění dokumentu určuje jeho pozici ve stromu. Ovládá se pomocí stromu dokumentů. Pokud chcete otevřít adresář, klikněte na ikonku, pokud chcete vytvářený dokument učinit potomkem nějakého jiného, klikněte na jeho název. Úspěšnost svého počínání můžete ověřit změnou textu u této položky - mělo by se tam objevit ID a název nadřazeného dokumentu. Nula znázorňuje ID kořenového adresáře.
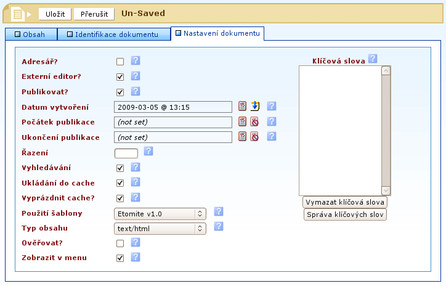
Třetí kartou je Nastavení dokumentu. Obsahuje několik důležitých voleb. První volba Adresář? je naprosto zbytečná (pozůstatek z minulých verzí), protože určuje, jestli se dokument bude chovat jako adresář, nebo ne - o to se ale Etomite umí postarat samo. Volba Externí editor? určuje, jestli se při příští úpravě dokumentu má, nebo nemá použít WYSIWYG editor. Pokud takový editor vůbec nechcete, nemusíte ho vypínat u každého dokumentu zvlášť, jde to globálně nastavit v konfiguraci. Následuje prostá otázka, zda má být dokument publikován, či nikoli. Dále můžete nastavit ručně datum vytvoření, což je až na výjimky, které si ukážeme jindy, úplně zbytečné. Hned pod datem vytvoření jde nastavit časované publikování. Dokument napíšete hned, ale chcete ho vydat až zítra? Tak stačí nastavit Počátek publikace. Chcete, aby byl dokument publikovaný jen do příštího úterý, ale nechcete na to myslet? Nastavte Ukončení publikace.
Položka Řazení určuje pořadí dokumentu ve složce. Když podržíte kurzor myši na dokumentu ve stromu, dozvíte se, jaké je jeho pořadí (Menu index). Tuto položku nemusíte vyplňovat, pořadí dokumentu je jednodušší změnit po uložení ve stromu. Následují položky ohledně cache a šablony, o kterých se dozvíte více v dalších dílech. Důležitá je poslední volba Zobrazit v menu, o které jsem psal o pár odstavců výše.
Nakonec stačí kliknout na tlačítko Uložit a změny se aplikují.
 Ve stromu je nový dokument
Ve stromu je nový dokument
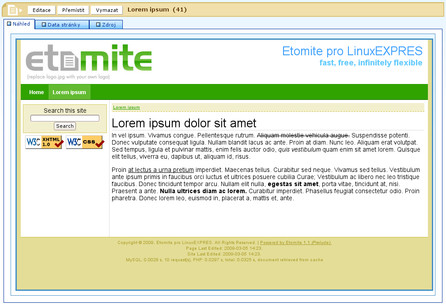
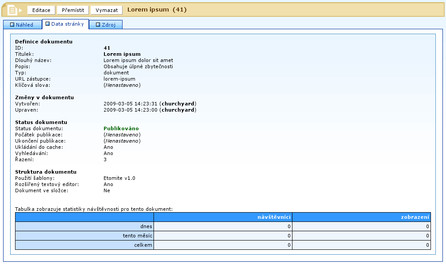
Pokud si chcete vytvořený dokument prohlédnout nebo ho upravit, klikněte na jeho název ve stromu dokumentů. Vpravo se zobrazí okno s náhledem a s informacemi o dokumentu.
Pokud chcete dokument upravit, klikněte na tlačítko Editace (nahoře) a postupujte analogicky jako u vytváření dokumentu.
Pokračujeme v konfiguraci
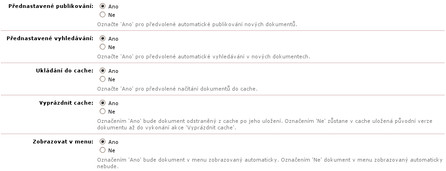
V prvním díle jsem záměrně odběhl od konfigurace, jelikož k pochopení některých položek bylo vhodnější nejdříve vysvětlit postup vytváření dokumentu. Nyní se tedy vraťte do konfigurace (pomocí odkazu v navigaci). Na konci první karty najdete položky podobné těm, které jsou na kartě Nastavení dokumentu. Určují, jestli budou jednotlivá políčka zaškrtnuta automaticky nebo ne. Tyto položky doporučuji nastavit až podle toho, jak vám to bude dlouhodobě vyhovovat.
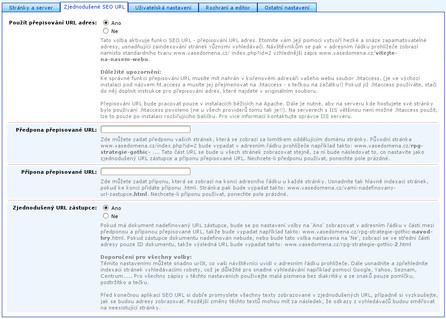
Karta Zjednodušené SEO URL se věnuje nastavení přívětivých odkazů, o kterých jsme psal v souvislosti s položkou URL zástupce při vytváření dokumentu. Doporučuji pečlivě přečíst poznámky k jednotlivým nastavením. Je potřeba, aby server, na kterém Etomite běží, podporoval soubor .htaccess a umožňoval tzv. mod_rewrite. To záleží na poskytovateli hostingu. Pokud podmínky splňuje, je potřeba přejmenovat soubor ht.access v kořenovém adresáři instalace na .htaccess (s tečkou na začátku). Pokud chcete mít adresy co nejhezčí, vyprázdněte předponu i příponu a v poslední možnosti zvolte ano.
Na kartě Rozhraní a editor můžete vypnout WYSIWYG editor, nebo TinyMCE vyměnit za editor RTE.
Co to je snippet, chunk, šablona?
Některé z těchto pojmů jsem použil v článku a slíbil jsem vysvětlení. Všechny tyto tři věci můžete vytvářet nebo upravovat ve Správě funkcí a zdrojů. Snippet je v podstatě funkce v jazyce PHP, kterou můžete použít v dokumentech. Snippet může být třeba jednoduchá galerie nebo funkce, která vypíše datum vytvoření dokumentu. Budu se jim věnovat v příštím díle.
Chunk je kousek HTML, který můžete uložit a pak ho vkládat do více dokumentů (abyste jej nemuseli spravovat víckrát na různých místech). Můžete mít chunk se svojí adresou, s patičkou stránek nebo s čímkoli jiným.
Šablona je forma, kterou na sebe stránka vezme. Určuje HTML hlavičku stránek, určuje rozmístění prvků, prostě to, jak bude stránka vypadat. Samozřejmě může obsahovat snippety a chunky. Chunky a šablonami se budu zabývat v budoucnu.