Datum ve formuláři
Velmi často se setkáváme s potřebou vložit do webového formuláře datum. Pokud se použije obyčejné textové pole, je takové vkládání pracné – jak při vpisování do prázdného pole, tak i následné úpravy. Pokud navíc pole neobsahuje validaci, můžete tam vložit neplatné datum a všimnete si toho až po odeslání celého formuláře (což je zvlášť „zábavné“, pokud se s formulářem odesílají na server nějaká větší data).
Mnohem pohodlnější je mít možnost si datum naklikat. Klidně může současně zůstat možnost zadat datum ručně (někdy je to rychlejší, můžete ho třeba vložit přes schránku), ale současně přibude možnost procházet kalendář a v něm si vybírat. Ve frameworku jQuery UI pro to existuje widget Datepicker.
Widget zobrazuje klasický měsíční kalendář (první den v týdnu je volitelný), v němž lze přecházet mezi měsíci a roky, kliknutím na den se toto datum vybere k dalšímu použití. Vybrané a dnešní datum se obvykle zobrazuje odlišně od ostatních dnů. Dále lze třeba omezit pohyb uživatele v kalendáři (například ho nepustit do minulosti) a různě kalendář přizpůsobovat.
Textové pole s kalendářem
Máme-li formulář s textovým polem pro zadání data, lze k němu snadno přidat zobrazení widgetu kalendáře. Klikne-li uživatel do pole, kalendář se zobrazí a lze s ním pracovat. Mějme například takovéto pole v HTML:
<input type="text" name="date" id="date">
K němu přidáme kalendář velmi snadno:
$('#date').datepicker();
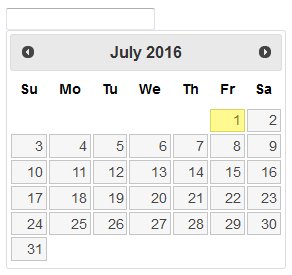
Výsledek po kliknutí do pole potom vypadá zhruba takto (před kliknutím to bylo obyčejné textové pole):
 Zobrazení kalendáře u textového pole
Zobrazení kalendáře u textového pole
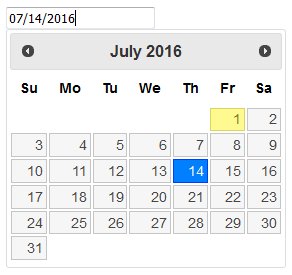
Po kliknutí na den v kalendáři se datum vloží do pole a widget se schová. Po opětovném kliknutí do pole se kalendář opět zobrazí a zvýrazní se (v tomto případě modře; žlutě se zobrazuje dnešní datum) v něm datum podle obsahu pole (ať už se tam dostalo jakkoli).
 Zvýraznění vybraného dne v kalendáři
Zvýraznění vybraného dne v kalendáři
Lokalizace
Jak si můžete všimnout, kalendář je v angličtině a také jeho další vlastnosti odpovídají angloamerickému prostředí. My bychom však chtěli českou lokalizaci, tedy české názvy, pondělí jako první den v týdnu a „tečkový“ formát data. Toho lze docílit v zásadě dvěma způsoby. Buď se jazyk zvolí přímo pro danou instanci widgetu:
$('#date').datepicker($.datepicker.regional['cs']);
Druhou možností je nastavit si českou lokalizaci jako výchozí a pak už widgety vytvářet bez specifikace jazyka:
$.datepicker.setDefaults( $.datepicker.regional['cs'] );
$('#date').datepicker();
Ani ve jednom případě to však nestačí, protože česká lokalizace standardně není definována. Je potřeba si stáhnout příslušný soubor (například z GitHubu) a vložit ho do stránky ke skriptům pro jQuery, jQuery UI atd.:
<script type="text/javascript" src="datepicker-cs.js"></script>
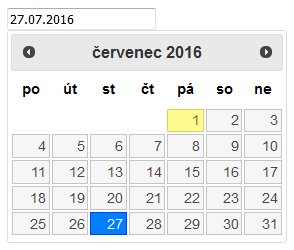
Lokalizovaný kalendář už vypadá z našeho pohledu poněkud lépe:
 Kalendář lokalizovaný do českého prostředí
Kalendář lokalizovaný do českého prostředí
Obdobně by se postupovalo i pro jiné jazyky. Samozřejmě není problém vložit si více definic a pak z nich vybírat podle jazyka, který si uživatel zvolí.
V kalendáři se lze pohybovat nejen pomocí myši, ale také pomocí klávesnice. Popis klávesových povelů najdete v dokumentaci.
Kalendář bez textového pole
Tam, kde se nepředpokládá vkládání přes textové pole, lze kalendář zobrazit přímo. Stačí místo textového pole použít generický kontejner:
<div id="date"></div>
Javascriptový kód je stejný jako pro kalendář navázaný na pole. Výsledkem je kalendář zobrazený přímo ve stránce, který po výběru data nezmizí.
inline.png, Widget Datepicker vložený přímo do stránky
Ale jak z tohoto widgetu získáme vybrané datum? Jsou dvě možnosti. Jednak se na něj můžeme zeptat:
var d = $('#date').datepicker('getDate');
Metoda getDate vrátí datum ve formě instance třídy Date, s níž pak můžeme dále pracovat. Druhou možností je reagovat na událost výběru data (onSelect):
var props = {
onSelect: function(d, o) {
…
}
}
$('#date').datepicker(props);
Obslužná funkce dostane jako první parametr textový řetězec data, jako druhý potom instanci widgetu. Pokud použití textového řetězce není vhodné (zejména proto, že je lokalizovaný), lze si samozřejmě pomoci metodou getDate.
Opačným problémem je vložení vybraného data do kalendáře (čehož tu nemůžeme dosáhnout textovým polem). K tomu poslouží buď parametry při vytváření widgetu nebo metoda setDate kdykoli později. Jako parametr lze předat jak objekt Date, tak i textový řetězec v lokalizovaném formátu a dokonce i relativní posun vůči aktuálnímu datu:
$('#date').datepicker('setDate', new Date());
$('#date').datepicker('setDate', '10.12.2015');
$('#date').datepicker('setDate', '+7d');
Další možnosti kalendáře
Kalendář toho umí podstatně víc. Chcete například omezit, v jakém časovém úseku se uživatel může pohybovat? Žádný problém!
var props = {
minDate: '-1y',
maxDate: '+1y'
};
$('#date').datepicker(props);
Tento kód uživatele pustí v kalendáři rok zpět a rok dopředu. Přestože kalendář ve widgetu Datepicker je měsíční, widget umí zobrazit i více měsíců najednou:
var props = {
numberOfMonths: 3
};
$('#date').datepicker(props);
Takto se zobrazí tři měsíční kalendáře vedle sebe:
 Zobrazení více měsíců najednou
Zobrazení více měsíců najednou
S tím souvisí i krok pro tlačítka přechodu mezi měsíci. Výchozí hodnota je logicky jeden měsíc, ale pokud se zobrazuje více měsíců najednou, může mít logiku i delší krok (například o počtu zobrazených měsíců nebo polovina tohoto počtu).
var props = {
numberOfMonths: 3,
stepMonths: 3
};
$('#date').datepicker(props);
Dále lze například měnit texty na tlačítkách, zobrazovat i další měsíce a moci z nich vybírat, reagovat na události (kromě výběru data také na zavření kalendáře a na změnu měsíce či roku) atd. Podrobnosti najdete v dokumentaci.
Kontextová nápověda, číselníky
Příště se podíváme na dva druhy widgetů – kontextovou nápovědu (tooltipy) a číselníky (spinnery).
