Události v mobilní aplikaci
Základem interaktivity jsou v jQuery Mobile samozřejmě události. K dispozici máme klasické události známé z jQuery a jQuery UI (například načtení či připravenost objektu, kliknutí, stisk klávesy apod.), ale zajímavější jsou události obsažené přímo v jQuery Mobile. Ty totiž odpovídají dotykovému ovládání a dalším vlastnostem mobilních aplikací.
K dispozici je také sada virtualizovaných událostí ukazovacích zařízení – tyto události jsou abstrakcí nad událostmi myši a dotykového displeje. Další sada událostí souvisí se „stránkami“ v rámci jedné webové stránky (data-role="page").
Dotykové ovládání
Kdo používá chytrý telefon nebo tablet, určitě zná ovládání mobilních aplikací pomocí dotykového displeje. Základem jsou akce:
-
krátký dotyk (ťuknutí na displej)
-
dlouhý dotyk (podržení prstu na displeji)
-
svislý posun (nahoru nebo dolů)
-
vodorovný posun (vlevo nebo vpravo) – „listování“
Tyto akce mají přímou podporu v událostech jQuery Mobile. K dalším známým mobilním akcím patří opakovaný krátký dotyk (poťukání), současný dotyk více prstů, oddalování nebo přibližování prstů (ve webovém prohlížeči mění zvětšení stránky), přetažení přes okraj, všelijaká gesta (kruh, „fajfka“, střih…) apod. Tyto akce v jQuery Mobile podporu nemají, ale některé z nich si lze v případě potřeby doimplementovat.
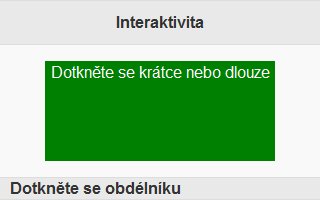
Podívejme se na následující příklad, který ukazuje reakce na dotyky. V HTML bude definován element na stránce:
<div id="rectangle"> Dotkněte se krátce nebo dlouze </div>
A obsluha událostí může vypadat například takto:
$('#rectangle').tap(function() {
$(this).css('background-color', 'red');
}).taphold(function() {
$(this).remove();
});
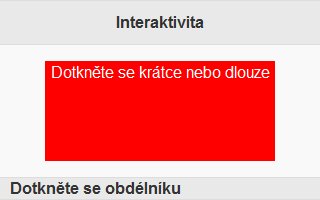
Krátkým klepnutím element zčervená (jen poprvé; samozřejmě by šlo snadno napsat, aby se na další dotyky barva dále měnila), dlouhým dotykem je odstraněn ze stránky. V rámci obsluhy událostí by samozřejmě bylo možno aktualizovat i aplikační texty.
 Podoba po podržení prstu na obdélníku
Podoba po podržení prstu na obdélníku
Svislý posun je obdobný jako u běžného jQuery, nemá proto smysl se jím zvlášť zabývat. Zajímavější je posun vodorovný, který lze s výhodou využít například pro listování ve stránkách. Mějme například následující HTML:
<div data-role="page" id="page1"> … </div> <div data-role="page" id="page2"> … </div> <div data-role="page" id="page3"> … </div>
Každá stránka má své obvyklé součásti (hlavičku, obsah, patičku). Nyní instalujeme obsluhu události vodorovného posunu, kterým budeme stránky přepínat.
$('[data-role=page]').swipeleft(function() {
var n = Number($(this).attr('id').replace('page', '')) - 1;
if (n > 0) {
$(':mobile-pagecontainer').pagecontainer('change', '#page' + n);
}
}).swiperight(function() {
var n = Number($(this).attr('id').replace('page', '')) + 1;
if (n <= $('[data-role=page]').length) {
$(':mobile-pagecontainer').pagecontainer('change', '#page' + n);
}
});
Jak to funguje? Nastaví se obsluha událostí pro posun vlevo a vpravo (existuje i událost swipe pro posun libovolným směrem), v ní se pak přepíná na stránku s nižším, resp. vyšším pořadovým číslem. Místo získávání čísla z identifikátoru stránky lze použít také metodu getActivePage() widgetu pagecontainer.
Vodorovný posun nastává, pokud dojde k přemístění prstu minimálně o 30 pixelů vodorovně a maximálně o 30 pixelů svisle. Tyto hodnoty lze změnit.
Obsah stránek lze také načítat přes AJAX, ale to si necháme na příště.
Orientace displeje
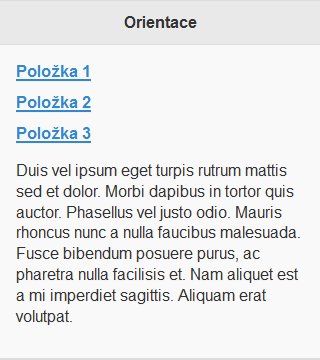
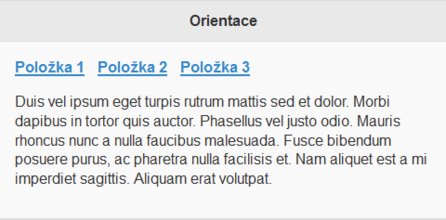
API jQuery Mobile poskytuje i další události. Jednou z nich je změna orientace displeje. Můžeme ji využít například pro zobrazení/skrytí (případně změnu polohy, velikosti, způsobu zobrazení apod.) nějakého prvku GUI pro konkrétní orientaci.
$(window).orientationchange(function(e) {
switch (e.orientation) {
case 'portrait':
$('#menu').removeClass('landscape').addClass('portrait');
break;
case 'landscape':
$('#menu').removeClass('portrait').addClass('landscape');
break;
}
});
$(window).orientationchange();
Při změně orientace se upraví způsob zobrazení menu nastavením příslušné CSS třídy. Pokud zařízení nepodporuje detekci orientace displeje (nebo je její použití zakázáno v nastavení frameworku), nastává tato událost při změně velikosti displeje. S tím je potřeba počítat, tedy například opakované zavolání obsluhy události by nemělo vést k odlišným výsledkům.
Po nastavení obsluhy je potřeba událost vyvolat, aby se počáteční stav přizpůsobil aktuální orientaci displeje.
Načítání stránek a související události
Stránky se mohou načítat ze serveru, na což se podíváme příště, společně s událostmi se stránkami spojenými. Touto cestou lze vytvářet velmi flexibilní aplikace.