Chytřejší stránky
Minulý díl seriálu ukázal stránky v aplikacích s jQuery Mobile v „dynamickém světle“, tedy s možností načítat jejich obsah přes AJAX. Stránky toho ale umějí ještě víc. Dá se jim přidat určitá inteligence.
Podívejme se tedy nyní na některé metody, které umožňují ze stránek dostat ještě více.
Cache v DOM
Je to zdánlivě bezvýznamná drobnost, která ale umožňuje podstatně zrychlit aplikaci. Ve výchozím stavu se totiž stránky, které uživatel opustí, odstraňují z DOM. Při návratu se musí celá struktura stránky vytvořit znovu. To může být hlavně u složitějších stránek poměrně neefektivní.
Proto lze zapnout, aby se opuštěné stránky v DOM ponechávaly (ten tedy slouží v podstatě jako cache). Vrátí-li se uživatel na již dříve navštívenou stránku, ta se přímo zobrazí, bez nutnosti znovu vytvářet celý strom objektů.
$.mobile.page.prototype.options.domCache = true;
Tímto se zapne ponechávání všech stránek. Chceme-li ponechávat jen některé, nastavíme jim to přímo:
$('.cached').page('option', 'domCache', true);
V tomto příkladu se vyberou všechny stránky s CSS třídou cached a těm se cachování zapne. Případně to lze udělat i deklarativně, pomocí atributu v HTML:
<div data-role="page" data-dom-cache="true">
Pozor na to, že ponechávání stránek v DOM spotřebovává operační paměť. Její nedostatek (hlavně u starších a levnějších mobilních zařízení) může vést ke zpomalení běhu, případně k ukončování běžících aplikací, v krajním případě k pádu webového prohlížeče.
Přednačítání stránek
Podobným „urychlovačem“ je přednačítání stránek. Jednou z možností je využití javascriptového načítání, popsaného v minulém dílu. Urychlení spočívá v tom, že se stránky načítají s předstihem, tedy ne až ve chvíli kdy jsou potřeba.
Druhou možností jsou pak odkazy v HTML, kterým se nastaví atribut data-prefetch:
<a href="page2.html" data-prefetch="true">Druhá stránka</a>
I při tomto způsobu načítání stránek lze reagovat na události (nastavit jejich obsluhu) a uživateli například načítané stránky zpřístupňovat, měnit způsob zobrazení přepínacích odkazů apod.
Dialogy
Stránka má možnost se chovat i jiným než základním způsobem. Jednou z velmi častých úprav stránky je dialog. Ve starších verzích jQuery Mobile se na dialogy používal speciální widget Dialog, od verze 1.4 je ale jeho použití zavržené a v 1.5 bude zřejmě odstraněn.
Nejvhodnější je použití stránky jako dialogu deklarovat pomocí atributu v HTML:
<div data-role="page" data-dialog="true">
Případně to lze řešit i v JavaScriptu, byť to znepřehledňuje aplikaci a proto je lepší se tomu vyhnout:
$('.dlg').page('option', 'dialog', true);
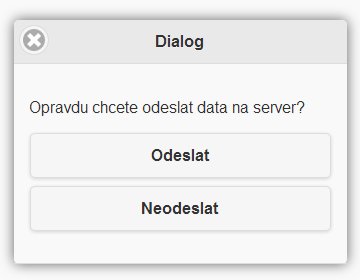
 Zobrazení stránky jako dialogu
Zobrazení stránky jako dialogu
Výsledkem konverze stránky na dialog je, že se zobrazí trochu jiným způsobem a standardně také přibude uzavírací tlačítko. To se ve výchozím stavu zobrazí vlevo nahoře, ale lze ho také přesunout na pravou stranu, případně zcela odstranit:
<div data-role="page" data-dialog="true" data-close-btn="right"> $('.dlg').page({ closeBtn: 'none' }); <div data-role="page" data-dialog="true" data-close-btn-text="Zavřít, až zčerná">
První příklad ukazuje deklarativní přesun tlačítka na pravou stranu. Ve druhém příkladu se tlačítko úplně odstraní, a to imperativně z JavaScriptu. Třetí příklad – opět deklarativně – mění text tlačítka.
Text uzavíracího tlačítka se běžně nezobrazuje. Hodí se ale například pro hlasové rozhraní nebo jiné podobné situace.
Pro zavření dialogu jiným způsobem než uzavíracím tlačítkem, vytvoří se odkaz s cílem „#” a nastaví se mu atribut data-rel="back". Kliknutí na něj uzavře dialog a způsobí návrat o úroveň výš (tedy na nadřazenou stránku, případně do nadřazeného dialogu). Pokud je potřeba udělat ještě nějaké akce, dá se uzavření vyvolat programově:
$.mobile.back();
Další widgety
Příští díl bude věnován dalším widgetům, které jsou v jQuery Mobile k dispozici. Není jich sice tolik jako v jQuery UI, i tak z nich ale lze sestavit uživatelské rozhraní k téměř libovolné aplikaci.
