Web bez znalosti programování
Možností, jak získat a provozovat webové stránky, je nespočet. Máte možnost využít mnoha nabídek specializovaných webů, kde si jednoduše vložíte svůj obsah a vyberete si některý z přednastavených vzhledů. Ale co když vás přepadne potřeba vytvořit si opravdu originální stránky, a to vlastními silami? Proč ne! Začnete studovat HTML, CSS a Javascript. Anebo také ne a využijete k tomu kvalitní WYSIWYG editor.
Výhodou takového editoru je, že nemusíte mít valné znalosti o HTML a ostatních kódech. Stačí mít představu, dostatek času a chuť učit se něco nového. Stránky v takovém editoru tvoříte obdobným způsobem jako prezentaci v OpenOffice.org Impressu nebo v Microsoft PowerPointu. Pojďme se dnes společně podívat na jeden takový editor – KompoZer.
Jak již jsem psal, je to WYSIWYG editor na vytváření webových stránek pocházející z dílny společnosti Mozilla. Tento editor je součástí repozitářů většiny linuxových distribucí, nebo ho můžete získat na stránkách české Mozilly.
Poprvé jsem tento editor používal ještě pod názvem NVU, ale vývoj tohoto projektu je již zastaven a nedoporučuji ho používat, jelikož se vyznačoval velkou nestabilitou, a to bez ohledu na systém, pod kterým běžel.
Česky snadno a rychle
Instalaci provedete běžným způsobem podle toho, jaký systém používáte, a tak se popisem instalace nebudeme více zabývat a můžeme přistoupit ke spuštění editoru. První věc, které si všimnete, je vzhled aplikace a absence češtiny.
 Česká lokalizace není součástí základní instalace
Česká lokalizace není součástí základní instalace
Potřebný jazykový balíček (přesněji řečeno rozšíření) získáte pro aktuální verzi na stránkách programu. Poté vyberte v horním panelu nabídky Tools | Add-ons a provedete instalaci rozšíření.
Jednoduše přehledný
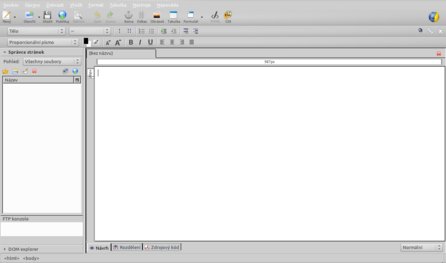
Vzhled editoru je přehledně členěn do několika panelů. Zcela nahoře je umístěn klasický panel nabídky, pod ním základní nabídka nástrojů a nástroje pro práci s textem. V levé části editoru je okno pro nahrání vaší tvorby na web prostřednictvím FTP, které je po přepnutí možné použít jako strom stylů. Největší část aplikace je určena pro samotnou tvorbu budoucí webové stránky. Všechny prvky jsou uspořádány přehledně a funkčně.
 Přehledná a funkční aplikace umožní snadné ovládání
Přehledná a funkční aplikace umožní snadné ovládání
Než začnete vytvářet své první stránky, musíte ještě udělat jednu velice podstatnou věc. Udělejte si představu o tom, jak by měly vaše stránky vypadat, jaké by měly mít rozložení, to je pro začátek opravdu podstatné.
První kroky s editorem
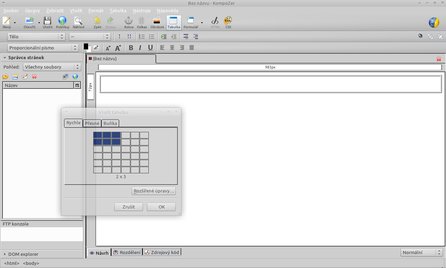
Prvním krokem bude vložení tabulky s několika buňkami, a pokud budete tvořit své první stránky, tak tento krok nepodceňujte, může vám to ulehčit hodně práce.
Předpokládám, že článek bude určen převážně čtenářům, kteří ještě nikdy web nepsali a vložení tabulky jim usnadní spoustu práce. Budou se pak moci lépe orientovat, kde bude na stránce daný obsah a jak se bude chovat. Tabulka také usnadní další editaci. Zkušenější tvůrci část věnované tabulce vynechají a přejdou k dalším krokům.
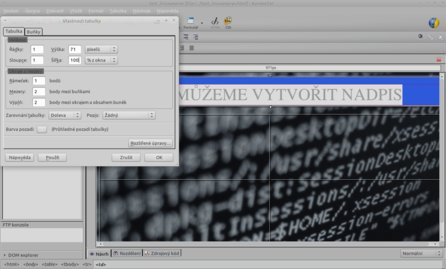
 Vložení tabulky stejně jako následná práce s ní je snadná činnost
Vložení tabulky stejně jako následná práce s ní je snadná činnost
Vložení tabulky, úprava a nastavení buněk, barva pozadí a písma je otázkou libovolného nastavení, které vyberete v panelu nástrojů pod odkazem Tabulka. Pokud tento nástroj zvolíte, rozbalí se nabídka všech možných operací.
Obdobné operace jako s tabulkou můžete provádět s celou stránkou, a tak není problém vybrat například pozadí stránky. Úpravy stránky provádíte po kliknutí na nástroj Formát.
 Volba vzhledu je pak jen na vás
Volba vzhledu je pak jen na vás
Naprosto jednoduchým způsobem tak do své budoucí webové prezentace vložíte obrázky, text nebo další komponenty. Jednotlivé položky můžete na stránce upravovat tak, že je jednoduše přetáhnete na jiné místo nebo změníte jejich rozměr či orientaci. Pokud chcete danou položku nastavovat přesněji, klikněte na ni a pravým tlačítkem myši a zvolte položku Vlastnosti. Zde můžete nastavit jednotlivé parametry. Ovlivníte tak chování stránky v prohlížečích, centrování nebo automatickou změnu velikosti a mnoho dalších vlastností.
 Nastavte chování tabulky a buněk tak, aby odpovídalo vašim představám
Nastavte chování tabulky a buněk tak, aby odpovídalo vašim představám
Kódům se nevyhnete?
Upravujete raději stránky pomocí HTML? Není problém, v okně náhledu tvořené prezentace přepněte na kartu zdrojového kódu a můžete začít. Tento postup se vám bude určitě hodit při vkládání již hotových fragmentů kódu, které budete chtít na svou stránku umístit.
Pro přesnější představu toho, co tvoříte, je také možné přepnout v hlavním okně náhled včetně HTML značek, nebo naopak můžete zobrazit stránku tak, jak bude viditelná ve webovém prohlížeči.
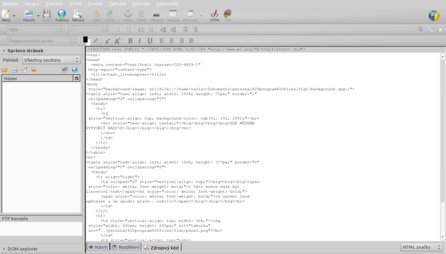
 Někdy jsou úpravy přímo v kódu potřebné a rychlejší
Někdy jsou úpravy přímo v kódu potřebné a rychlejší
Nedílnou součástí moderních webových stránek je JavaScript. KompoZer zvládá i tento kód, ale zde už nemáte jinou možnost, než kód zapsat v editoru a pomocí náhledu jen zkontrolovat, jestli výsledek odpovídá vašemu požadavku. Pokud se něco nepovedlo, máte k dispozici konzolu JavaScriptu, po jejímž spuštění si přečtete výpis chyb.
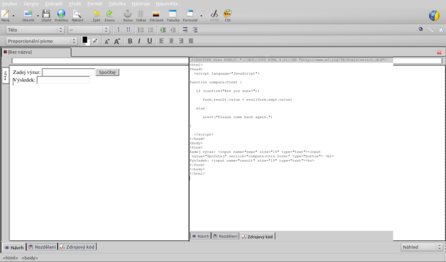
 Kód musíte zapsat sami a výsledek zkontrolovat v náhledu nebo v konzoli
Kód musíte zapsat sami a výsledek zkontrolovat v náhledu nebo v konzoli
Úpravy stylu pomocí CSS
Je pochopitelné, že budete chtít dát svému webu styl. Abyste při psaní jednotlivých stránek nemuseli vždy předělávat vzhled textu v těle stránky nebo nadpisů, pozadí a další grafické prvky, vytvoříte si vlastní styl pomocí CSS.
Klikněte na ikonku paletky a otevře se okno stylů. Vytvořte si a pojmenujte nový styl a v něm pak postupně definujte jednotlivé položky. Můžete tak snadno ovlivnit budoucí vzhled nadpisů, textu nebo hlavičky prezentace. Po ukončení definice vzhledu jednotlivých elementů (nadpis, odstavec, tělo...) nezapomeňte vždy úpravy uložit. Při dalším rozbalení CSS editoru uvidíte na levé straně strom již definovaných komponent (tagů) stylu.
Takto docílíte toho, že kdykoliv následně použijete tag, který jste editovali pomocí CSS stylu, bude tento zobrazen podle vámi nastaveného vzhledu.
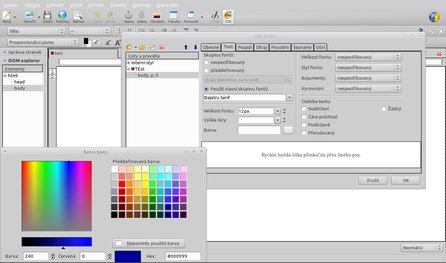
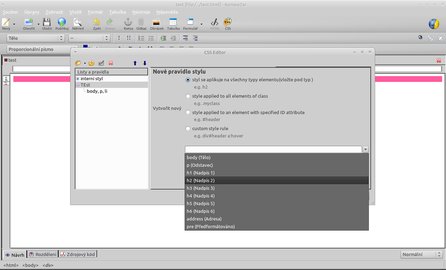
 Vyberte si, které položky chcete pomocí CSS definovat
Vyberte si, které položky chcete pomocí CSS definovat
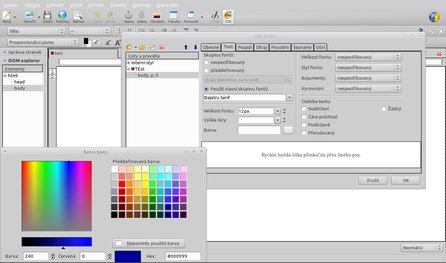
 Volba vzhledu je pak jen na vás
Volba vzhledu je pak jen na vás
Uložit a publikovat
Uložení vámi vytvořené stránky jednoduše provedete kliknutím na ikonu diskety. Zvolíte místo, kam chcete stránku uložit, a její název. Soubor potom můžete otevřít prostřednictvím webového prohlížeče a uvidíte tak opravdový vzhled toho, co jste vytvořili.
A právě zde si dovolím jednu radu: Pokud budete pro svou prezentaci využívat služeb některého webhostingu, nezapomeňte na to, že úvodní strana prezentace musí být většinou pojmenována jako index.html.
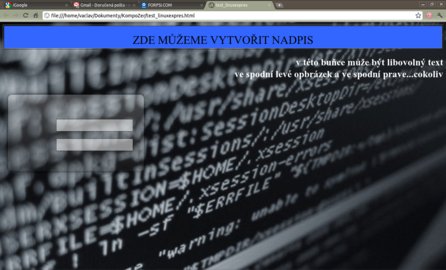
 Vzhled ověříte ve webovém prohlížeči
Vzhled ověříte ve webovém prohlížeči
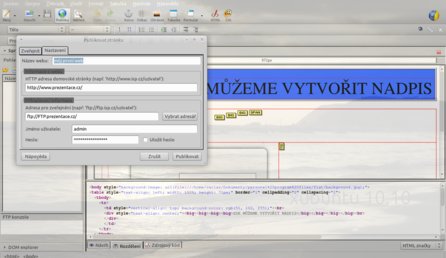
Prezentaci máte hotovou, tak co dál? Teď se určitě budete chtít pochlubit široké veřejnosti, kamarádům nebo si jen udělat radost z dobře odvedené práce. Nezbývá vám nic jiného, než odeslat prezentaci na web. Můžete použít libovolného FTP klienta nebo využít klienta, který je součástí KompoZeru.
Kliknete na ikonu zeměkoule s popiskem Publikovat. Otevře se nastavení pro přesun stránek na server, vyplníte údaje poskytnuté vaším webhostingem a kliknete na Publikovat. Pokud jste vše nastavili správně, přesune se vaše prezentace na web.
KompoZer pro každého
Jak sami vidíte, jediné co musíte umět při práci s WYSIWYG editorem, je klikat tlačítkem myši a mít představu, jak má vaše dílo vypadat a kam ho chcete vložit. Jak snadné. KompoZer je opravdu jednoduchý nástroj, který má ale i pokročilé funkce včetně JavaScriptu a CSS. Vytvářet tak můžete vše od jednoduchých statických stránek až po stránky složitější. Oproti svému předchůdci NVU se může aplikace pochlubit svou stabilitou a rychlostí. Pokud jste se tedy rozhodli vytvořit si vlastní prezentaci, neváhejte vyzkoušet KompoZer.