Proto jistě oceníte opravdu skvělé pracovní prostředí (IDE) Quanta, pomocí něhož je tvorba HTML stránek opravdu velmi jednoduchá. A nejen HTML – pomocí Quanty můžete tvořit a upravovat související soubory – tedy PHP, CSS, XML a mnoho dalších typů. Pokusím se vám v článku nastínit alespoň rámcově všechny schopnosti, kterými Quanta disponuje. Není jich málo, proto už předem doporučuji, abyste si vše osahali a vyzkoušeli sami. A nápověda taky není k zahození, obsahuje pochopitelně i obrázky a mnohá vysvětlení.
Quanta je součástí balíku kdewebdev a k dispozici je v opravdu každé linuxové distribuci určené desktopovým počítačům. Hledejte tedy k instalaci tento balík, nikoliv samostatnou Quantu.
Základem je KatePart
Začneme možná trochu zeširoka, ale má to svůj důvod. Quanta důsledně využívá koncepci a možnosti prostředí KDE, do kterého perfektně zapadá. Je to projekt z rodiny podobných IDE, jako je např. Kile (pro LaTeX) nebo KDevelop. Pro KDE existuje mnoho různých editorů a snad všechny jsou dnes založeny na jedné komponentě – KatePart. To je základ nazývaný v KDE obecně „zabudovaný textový editor“, jenž se vkládá do konkrétních aplikací. Samotný KatePart není spustitelná aplikace. Ovšem jeho přímou realizací je editor Kate, který jistě znáte. Abych myšlenku uzavřel, dodám jen to, co už vyplynulo z předchozího textu: na KatePart je založena také Quanta. Proč je to důležité? KatePart podporuje zvýrazňování syntaxe, operace s textem a jeho částmi, vyhledávání a mnoho dalších věcí.
Komponenta KatePart je předvedena v editoru Kate nebo KWrite, její odlehčenou verzi obsahuje editor KEdit. Dále se obvykle používá všude tam, kde je třeba editace či prohlížení souboru (KMail, Krusader apod.). Komponenta pro otevírání souborů podporuje všechny protokoly, které KDE umí – viz článek Michala Vyskočila o KIO slaves v minulém čísle LinuxEXPRESu.
Pojďme od abstraktního, leč důležitého, úvodu k praxi. Výše zmíněný text měl čtenáře uvést do problematiky – Quanta přebírá mnoho nastavení přímo z Ovládacího centra KDE. Pokud tedy budete hledat např. nastavení písem pro náhled vaší HTML stránky, hledejte v OC KDE (ano, modul Konqueror).
Základy práce
Quanta umožňuje vytvářet samostatné soubory, ale její síla spočívá v práci s projekty (na ty přijde řeč později). Nový soubor vytvoříte klasicky volbou Soubor-Nový, otevře se nové, prázdné, okno editoru, do něhož se zapisují HTML značky a samotný zdrojový text stránky. Nyní se před vámi otevírají další možnosti práce.
Ruční psaní kódu
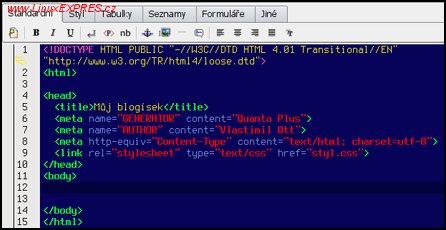
Pokud umíte HTML, můžete začít přímo psát. Ihned poznáte, v čem tkví síla editoru – program vám napovídá, které značky lze na místo vložit. Po napsání znaku < se zobrazí seznam značek – můžete je buď vybrat šipkami, nebo psát dál. Seznam se zpřesňuje a až uvidíte a vyberete požadovanou značku, stisknutím klávesy [Enter] ji vložíte do dokumentu. Automaticky se doplní uzavírací > a také druhá, párová, značka (pokud je nutná). Psát celý kód ručně je ale nesmysl, práci nechme strojům. Parametry vložené značky lze upravovat po stisku [Ctrl-e].
Klávesové zkratky, velmi důležitý nástroj, se pro editor (tedy komponentu KatePart) nastavují zvlášť a jinde než zkratky pro celou aplikaci Quanta. Navíc může docházet k jejich kolizím, přednost obvykle má KatePart, tedy „těleso“ editoru – to odchytí klávesy dříve než další část programu.
Průvodci

Vytvoření nového dokumentu
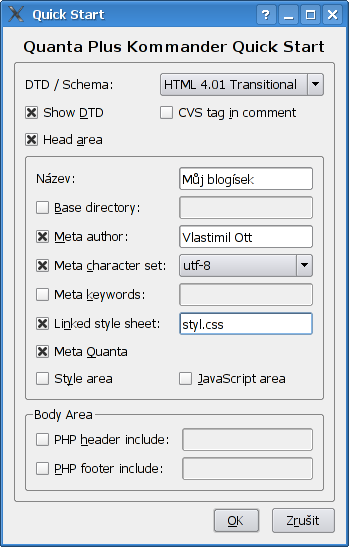
Po vytvoření nového prázdného dokumentu je nejlepší spustit průvodce novým dokumentem. V současné verzi umožňuje průvodce vytvořit soubory typu HTML a XHTML. Průvodce spustíte kliknutím na ikonu, nebo přes nabídku Značky-Standardní-Dialog rychlého spuštění. Zobrazí se dialogové okno (vytvořené v Kommanderu, o kterém jsme již také psali), v němž můžete specifikovat všechny důležité parametry nové stránky – samotný kód se po vyplnění políček vloží automaticky. Důležité je napsat název stránky, vybrat typ dokumentu (DTD), přiřadit soubor se stylopisem (CSS) a uvést třeba i autora a další položky. Po odklepnutí okna tlačítkem Ok se do editoru vloží kostra dokumentu. Je čas na uložení souboru. Nyní nastává ta zábavnější fáze – psaní textu a vkládání dalších prvků (odkazů, obrázků, seznamů, tabulek apod.). K tomu lze využít vizuální režim práce.
Základní kostra dokumentu
DTD (Document Type Definition, česky „definice typu dokumentu“) je jazyk pro popis struktury XML dokumentu. DTD tak například vymezuje jazyky HTML a XHTML. Popisuje, jak mohou být značky navzájem uspořádány a vnořeny. Vymezuje atributy pro každou značku a typ těchto atributů. Zdroj: Wikipedia.
CSS je zkratka pro anglický název Cascading Style Sheets, česky „tabulky kaskádových stylů“. Je to jazyk pro popis způsobu zobrazení stránek napsaných v jazycích HTML, XHTML nebo XML. Hlavním smyslem je umožnit návrhářům oddělit vzhled dokumentu od jeho struktury a obsahu. Původně to měl umožnit už jazyk HTML, ale v důsledku nedostatečných standardů a konkurenčního boje výrobců prohlížečů se vyvinul jinak. Zdroj: Wikipedia.
Vizuální práce
Jedná se v podstatě téměř o WYSIWYG editor, který funguje ve dvou režimech; existuje ještě třetí režim. První režim je čistě vizuální: přes volbu Pohled-VPL editor nebo [Ctrl-Shift-F9] se skryje textový editor a zobrazí se „čistý papír“, na který můžete psát jako např. v OpenOffice.org Writeru. Mně osobně tento způsob nevyhovuje, protože nevidím HTML kód a Quanta vám v tomto režimu může v kódu nadělat paseku.
WYSIWYG je akronym anglické věty „What you see is what you get“, česky „co vidíš, to dostaneš“. Tato zkratka označuje způsob editace dokumentů v počítači, při kterém je verze zobrazená na obrazovce vzhledově totožná s výslednou verzí dokumentu. Zdroj: Wikipedia.
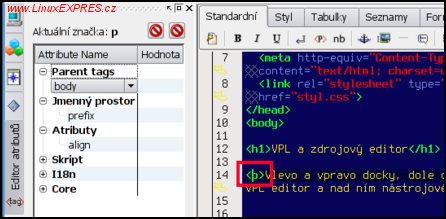
Vizuální návrh – ale vidíte i kód
VPL znamená Visual Page Layout, tedy zhruba „vizuální návrh stránky“. Je to zkratka používaná v editoru Quanta pro způsob práce, při kterém uživatel nemusí pracovat se značkami a zdrojovým kódem, ale používá pro návrh stránky ikony a průvodce. V podstatě WYSIWYG.
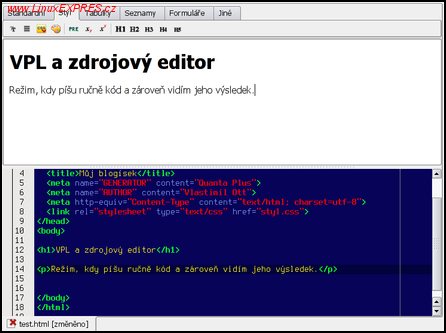
Mnohem výhodnější je druhý režim – Pohled-VPL a zdrojový editor nebo klávesa [F9]. V horní části okna je zobrazen výsledek a v dolní vidíte samotný kód. Psát můžete do obou části, obě se zároveň synchronizují, takže nedochází k rozdílům. Samozřejmostí je, že se při tomto náhledu bere v úvahu případný vložený CSS styl, takže vlastně stránku vidíte v plné kráse (pokud ovšem používáte PHP, výsledky neuvidíte – k tomu je třeba „plnotučný“ prohlížeč komunikující se serverem).
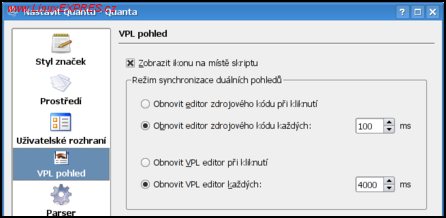
Samozřejmě lze nastavit, jak často se bude VPL pohled aktualizovat. Lze tak učinit v nabídce Nastavení-Nastavit:Quanta-VPL pohled. Mnohdy se tak odstraní prodleva mezi okamžikem, kdy zapíšeme text do editoru, a jeho zobrazením ve VPL komponentě. Nebo naopak – můžeme chování nastavit na kliknutí myši, Quanta totiž může zejména slabší stroje docela vytížit neustálým zpracováváním a zobrazováním dokumentu (několikrát za sekundu).
Nastavení synchronizace mezi editorem kódu a VPL pohledem
A třetí režim je kombinací ručního zápisu kódu a manuálního ([F6]) přepínání na výsledek. Podobné je také prohlížení výsledného dokumentu v externím prohlížeči (nabídka Pohled-Externí náhled).
Popis rozhraní aplikace
Nyní nastal čas, abychom si ukázali, z čeho všeho se pracovní plocha programu skládá. Je pravděpodobné, že vidíte „jen obyčejný textový editor“ a vlastně ani nelze poznat, že pod kapotou dřímá pěkně nadupaný „diesel“. Koncept, jak už jsem zmiňoval, plně využívá možnosti grafického prostředí KDE, proto zde najdeme množství nástrojových lišt, docků, panelů, oken apod. Bohužel musím na prvním místě uvést jeden nepříjemný fakt. „Někde“ v knihovnách KDE, které se starají o umisťování všech těchto komponent, jsou chyby, takže se stává, že pracně umístěné lišty a docky se najednou ocitnou úplně někde jinde a často rozházené. Počítá se s tím, že v KDE4 budou tyto chyby opraveny.
Vřele vám doporučuji, abyste si vytvořili a uložili své nástrojové lišty – opravdu si tím ulehčíte práci – nejlépe když si akce spojíte s klávesovými zkratkami. Lišty lze uložit do jednoho souboru a přímo z Quanty posílat e-mailem.
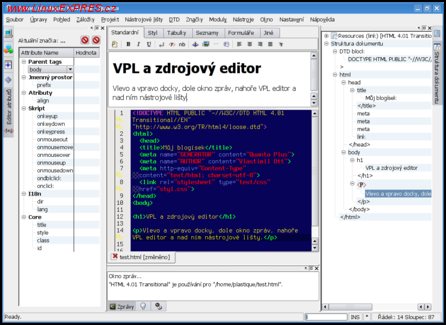
Pohled na kompletní prostředí
- levá a pravá část - docky s informacemi
- dole okno zpráv
- vprostřed editor kódu
- nad ním VPL pohled na výsledný dokument
- nad ním nástrojové lišty
- nahoře Hlavní nabídka aplikace
Nástrojové lišty
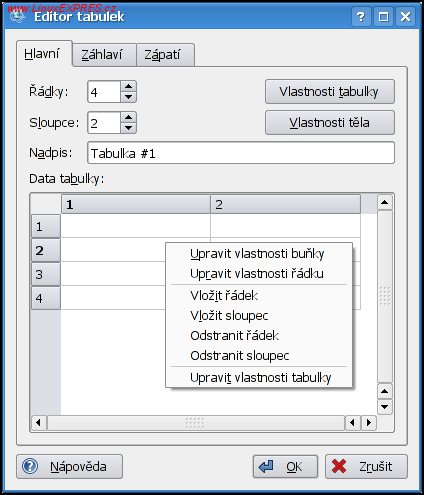
Jedná se o panely s ikonami, které jsou obvykle zobrazeny pod hlavní nabídkou. S Quantou se dodávají lišty pro soubory typu (X)HTML, CSS a XML. Stáhnout lze další, např. pro PHP. Co nabízejí? Především rychlý přístup ke značkám; funkce jsou rozděleny podle zaměření – Standardní, Styl, Seznamy, Tabulky atd. Po kliknutí na tlačítko se vloží značky a kurzor se umístí mezi ně, aby mohl uživatel rovnou psát text. V případě tabulek, seznamů a dalších částí textu jsou k dispozici průvodci, jak jsme už zmínili.
Průvodce vytvářením tabulek
Docky
Jak správně či vhodně přeložit slovo „dock“? Anglicky to znamená „přístav“, v prostředí programů to znamená, že se jedná o panel či okno, které lze téměř libovolně posunovat, měnit jeho velikost a tedy si upravit, kde se má nacházet. Docky mají tu výbornou vlastnost, že je lze sdružovat do skupin. V Quantě mou být umístěny napravo, nalevo, dole, nebo nahoře a lze si je rozdělit či naopak spojit do skupin. Lze je všechny skrýt nebo nechat viditelné – více v nabídce Pohled-Nástrojové pohledy a Nástrojové doky.
Docky neboli panely znáte například z GIMPu (nástroje, vrstvy, stopy atd.) nebo OpenOffice.org – tam je to správce stylů nebo navigátor. Často se jim říká plovoucí panely, okna nebo lišty a jsou běžnou součástí uživatelského rozhraní.
Rozložení docků lze ovlivnit také přes nabídku Okno – zde se volí režim, pomocí něhož aplikace spravuje svá okna. Ale právě zde se naplno projeví dříve zmiňované chyby – docky se vám pravděpodobně rozhází, oddělí na jednotlivé „kusy“ a dá trochu práce je zase sehnat dohromady. Osobně doporučuji režim IDEAL (Okno-MDI režim-IDEAL režim).
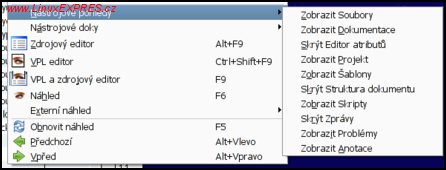
Docky obsahují informace nezbytné pro každého kodéra. Zatím jsou to následující: Soubory, Dokumentace, Editor atributů, Struktura dokumentu, Projekt, Šablony, Skripty, Zprávy, Problémy a Anotace.
Docky lze skrýt, nebo zobrazit
Soubory umožňují rychlý přístup k souborům na disku. V základu vidíme domovský a kořenový adresář. Pravé tlačítko myši nám nabízí mnoho akcí, všimněte si, že vlastnosti souboru/adresáře se zobrazují stejným oknem jako např. v Konqueroru – provázanost KDE. Dvojitým poklepáním se soubor otevře v editoru.
Dokumentace obsahuje soubory s rychlou nápovědou k jazykům HTML, XML, CSS, PHP apod. Pokud kliknete pravým tlačítkem myši, můžete si stáhnout další soubory ze serveru.
Editor atributů teprve přináší radost do života. Pokud se totiž kurzor ocitne uvnitř nějaké značky (tedy samozřejmě i uvnitř textu – to je párová značka
), což je vlastně vždy, v editoru atributů se objeví všechny možné parametry této značky. Jejich změna je otázkou kliknutí myši – do kódu se parametr a jeho argument vloží už sám. Žádné psaní, vše jde samo od sebe. A pokud máte zapnutý VPL pohled, změnu ihned uvidíte také tam.
Ruku v ruce s editorem jde dock Struktura dokumentu. Hierarchicky je v něm zobrazena struktura dokumentu, po kliknutí na prvek se samozřejmě přesunete do zdrojového dokumentu na místo, kde se onen prvek nachází. Lze se dostat také na konec či začátek značky, což jistě oceníte v případě dlouhých či velmi strukturovaných dokumentů.
Jak snad z textu vyplynulo, lze Quantu použít jako velmi schopný XML (a potažmo DocBook) editor. Předpoklady pro to má vynikající.
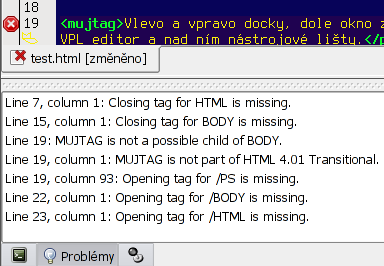
Projektem se budeme zabývat za chvíli, šablony a skripty zmíníme na konci textu. Nyní ještě věnujme pozornost oknům se zprávami a problémy. Vypisují se do nich chybová hlášení: Zprávy obsahují informace externích programů, kterým jsme z nějakého důvodu náš dokument podstrčili. Problémy jsou zase informace samotné aplikace, která zjistí chybu v syntaxi. Ihned tedy vidíte, kde nechal tesař díru – všimněte si také malé červené stopky na řádku s chybou.

Špatná značka – parser hlásí chybu
Projekty
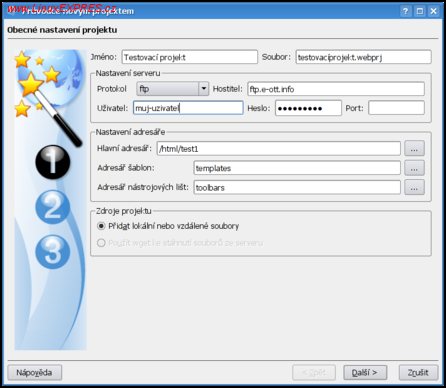
Práci s projekty jsem již zmiňoval, teď tedy podrobněji. Projekt je skupina souborů různého typu, které tvoří celek a jako takový může být (počítá se s tím) přímo nakopírován na internetový server. Soubory bývají typu HTML, CSS, obrázky či např. dokumenty ke stažení (PDF) nebo multimediální soubory – jednoduše řečeno obsah stránek. Projekt se spravuje přes nabídku Projekt. Přímo při jeho vytváření lze určit, kterým protokolem bude přenesen do cílového místa; můžete samozřejmě ponechat Místní, pokud jej budete pouze testovat na svém počítači. V opačném případě zvolte např. FTP a následně vyberte adresář na serveru, kde budou stránky uloženy. Protože okno pro výběr adresáře vás přímo připojí na server (využívá KIO slaves), můžete si adresář na serveru takto vytvořit.
Založení projektu na FTP serveru
V dalším kroku můžete do projektu vložit soubory, které již na serveru existují. Pozor! Soubory se budou kopírovat nejdříve k vám do počítače a potom zpět na server do adresáře projektu. Ve třetím kroku určujete kódování projektu (volte UTF8) a DTD plus další detaily. Po dokončení třetího kroku je projekt založen, pokud jej nemáte uložen místně, ale třeba právě přímo na serveru, počítejte s odezvou – při každém uložení se vše se serverem synchronizuje. Vše je ale velmi pohodlné a pokud netrpíte pomalým připojením, můžete tak stránky editovat přímo „za běhu“.
Pokud budete do projektu vkládat soubory z jiného adresáře na serveru, je možné, že budete při jejich kopírování vícekrát dotázáni na přístupové heslo, ačkoliv jste ho už zadali při vytváření projektu. Souvisí to s tím, jestli používáte úschovnu hesel KDE, nebo ne.
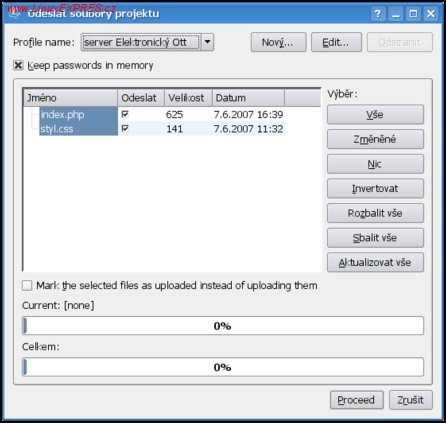
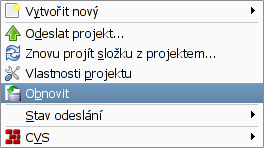
Dock Projekt umožňuje velmi komfortní práci se soubory v projektu – vytváření nových, mazání starých, jejich organizaci a mnoho dalších činností. Pokud máte projekt uložený lokálně, a přesto jej chcete jednorázově nakopírovat na server (nebo třeba do mp3 přehrávače – technicky je to jedno), zvolte Projekt-Odeslat projekt. V okně si můžete vybrat soubory a pomocí některého profilu je odeslat. Profilem se myslí souhrnné informace o cílové lokaci (opět tedy adresa, přihlašovací jméno, heslo apod.).
Odeslání projektu na server
Jestliže si nejste jistí, že dock Projekt zobrazuje aktuální informace, použijte kontextové menu a položku Obnovit.

Obnovení informací o projektu
Týmová práce
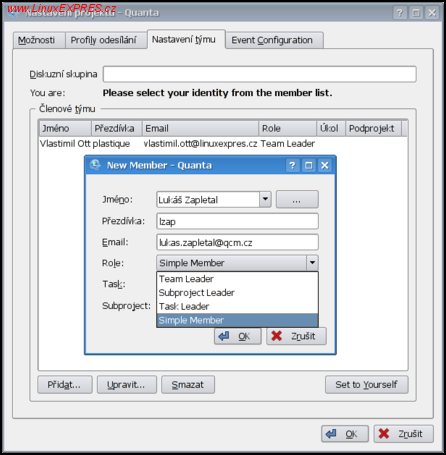
Přidání kolegy do týmu
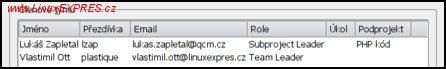
V projektech lze využít možnosti týmové práce. Ve vlastnostech projektu zvolte kartu Nastavení týmu, tlačítkem Přidat přidáte do týmu dalšího kolegu. Jeho jméno, adresu a přezdívku (ta je důležitá pro komunikaci) získáte z Knihy adres KDE – tedy opět propojení s jinými aplikacemi KDE. Každý člen týmu má přiřazenu roli, na výběr jsou čtyři: Team Leader (vedoucí týmu), Subproject Leader (vedoucí podprojektu), Task Leader (vedoucí úlohy) a Simple Member (řadový člen).
Dělba práce na projektu
Dělba práce je dobrá věc – zde je důležitá synchronizace, pro niž má Quanta dobré předpoklady. Mimo jiné lze používat poznámkový aparát – vzkazy jednotlivým členům se automaticky zobrazují v docku Anotace, který jsme prve přeskočili. Anotace se vkládají jako komentáře (podle typu jazyka) a jejich struktura je zhruba následující:
<!-- @annotation(Team Leader) Prosím tě, dopiš sem obsah. Díky. --> <!-- @annotation(lzap) Hotovo. Je ta syntaxe ok? --> <!-- @annotation(plastique): Ne, opravil jsem... -->
Šablony, skripty a činnosti
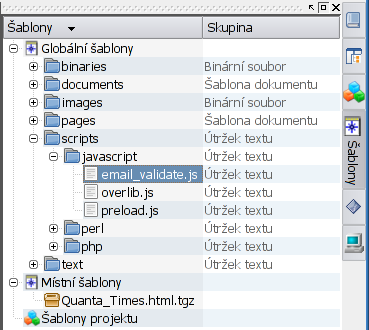
S projekty lze efektivně spojovat ještě další vymoženosti, první z nich jsou šablony. Jsou globální (adresář aplikace), místní (adresář nastavení aplikace v domovském adresáři uživatele) a šablony konkrétního projektu. Opět je lze – jako všechna rozšíření a doplňky – stahovat ze serveru Quanty. Množství šablon je už k dispozici, jejich prozkoumání nechám na čtenáři.

Seznam šablon
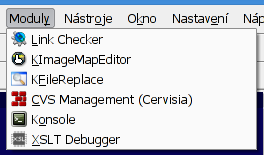
Součástí projektu Quanta jsou ještě další schopné nástroje: program pro kontrolu správnosti odkazů, nástroj pro vytvoření „klikacího“ obrázku (dnes již zastaralá technologie), hromadné vyhledávání a záměna textu ve více souborech, debugger XSL šablon a další.

Další nástroje
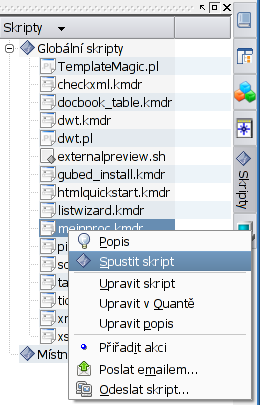
Skripty mohou dělat v podstatě cokoliv, opět jsou globální nebo místní. Kterým programem budou zpracovány, záleží – jak jinak – na globálním nastavení v Ovládacím centru KDE. Co bude výsledkem akce skriptu je čistě věc jeho autora. Možnosti se tak ještě rozšiřují. Že lze hotové skripty stáhnout ze serveru Quanty, asi už ani nemusím uvádět.

Úložiště skriptů
Z prostorových důvodů jsme zcela vynechali pokročilé příkazy pro práci se zdrojovým kódem: zkratky, skládání (folding) a odsazování kódu, „zkrášlování“ kódu, validaci, vkládání entit a speciálních znaků, porovnávání souborů, vyhledávání a nahrazování (a regulární výrazy), záložky, zarážky a mnoho dalšího. Zkoumejte sami – je to zábava!
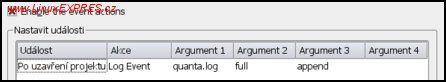
A poslední vymožeností, kterou zde uvedu, jsou činnosti. Tuctový název je ale pravdivý a vcelku výstižný. Činnost se spustí v přesně definovaném okamžiku, který souvisí se správou projektu nebo chováním aplikace. Činností může být skript, zaznamenání události, odeslání e-mailu nebo jiná akce. Události a reakce na ně se opět definují ve vlastnostech projektu. Jako příklad uvedeme: při uzavření projektu se do souboru quanta.log, který může být třeba na serveru, uloží podrobný záznam, přičemž se přidá k již existujícím. Později lze z takových záznamů (toto byl jen nudný příklad) vytvářet např. statistiky.
Definování akce při uzavření projektu
Došlo k události – provést akci?
Z článku je doufám patrné, že Quanta je pořádný kus softwaru (má i svou komerční verzi). Poslouží jak běžným laikům, tak schopným profíkům, jen je třeba naučit se ji správně používat. Ať se vám práce s ní daří.
Kriticky lze přiznat, že v dnešní době, kdy se používají CSS styly, je mnoho parametrů HTML značek zastaralých a nedoporučuje se je používat (např. parametr align značky <p>). Místo toho používejte stylopis a definujte vše možné v něm. Součástí Quanty je také editor CSS stylů včetně „našeptávače“ a výběru barev.
Stažení dokumentace ze serveru