Nebavíme se pochopitelně o kritických provozech. Pokud ale hledáte software pro vytvoření kromě standardního webu také nestandardních webových stránek, informačního systému nebo online aplikace, rozhodně byste měli jeho nasazení zvážit. Takové řešení je vhodné pro menší až střední organizace a firmy, zejména s ohledem na fakt, že v mnohých elektronizace procesů ještě nikam nepokročila a tudíž nejsou prostředky, vůle ani prostor pro instalaci (a často i nákup) rozsáhlého řešení. WordPress může velmi rychle zaujmout místo jednoduchého CRM či HRM systému, aplikace pro řízení projektů či systému pro správu obchodních příležitostí, marketingových pobídek nebo objednávek kurzů.
Mumraj kolem WordPressu
Jeho výhodou a zároveň podceňovaným rizikem je obrovský ekosystém, který neustále generuje nové a nové šablony vzhledu, zásuvné moduly a související služby (propojení s jinými online aplikacemi, hostingy, zabezpečení, vzdělávání atp.). Výhody jsou zjevné, rizika vidím následující:
-
příliš častá aktualizace WordPressu a doplňků je v podstatě žádoucí a pozitivní věc, špatně se ale snáší se stabilitou složitějšího řešení, zejména v okamžiku, kdy v podstatě aktualizovat nechcete
-
bezpečnost modulů není zajištěna, do adresáře může modul nahrát kdokoliv – to ale není specifikum WordPressu
-
mnoho (placených) doplňků není připraveno na lokalizaci, což může českého zákazníka frustrovat, protože jejich nákup je otázkou minut, úprava může být otázkou hodin (a odpovídající ceny) a nebývá vždy triviální
-
nabídka služeb týkajících se WordPressu je v ČR velmi omezená (což nemusí vadit, pokud přijmeme výše uvedené riziko)
-
špatný výběr a následná závislost vašeho systému na doplňku, jehož autor příliš nekomunikuje, doplněk neaktualizuje, nebo si klade nějaké podmínky (např. manuál existuje jen v japonštině a stojí x dolarů)
Tato a další rizika vás dříve či později dovedou k tomu, že mnoho věcí začnete řešit sami, začínáte místo dokumentace číst přímo kód a klíčové pasáže použijete ve svém díle. Nyní přichází oněch pět výhod, které považuji za klíčové pro vývoj aplikací postavených na WordPressu.
Custom post types, taxonomie a custom fields
Jakmile začnete pronikat do struktury WordPressu, brzy narazíte na uživatelské typy článků (custom post types). Následně zjistíte, že klasický příspěvek (post) je jedna konkrétní implementace takové struktury a že vytvoření další, vlastní struktury, je velmi jednoduché. Stejně jako velkou většinu kódu i tento můžete umístit do functions.php v šabloně (tedy nemusíte nutně vytvářet plugin, i když i to je snadné). Můžete si tak vytvořit například katalog čehokoliv, objednávkový systém, zpěvník nebo třeba speciálně formátovanou dokumentaci.
Zatím není triviální doplnit na stránku nového typu článku chybějící políčka pro vkládání dalších informací. Váš nový typ článku tak bude mít maximálně takové součásti (titulek, tělo, autor, informace o vydání apod.) jako běžný typ příspěvek (post). K doplnění těchto políček se využívají uživatelská pole (custom fields, dříve post meta; český překlad „uživatelská pole“ se vztahuje k pojmu „vlastní úprava“, nikoliv k „uživatel systému“). Ta slouží pro snadný zápis klíče a jeho hodnoty – nemusíte se vůbec starat o kontakt s databází. K ušetření práce se používají zásuvné moduly, které vám umožní vybavit váš nový typ článku o nová políčka, postarají se také o vazbu s konkrétními custom fields. Ve spojení s vlastním typem článku tedy vytvoříte zcela nový datový typ, který existuje vedle běžných příspěvků.
Ještě zbývá kategorizace, tedy členění článků nového typu do kategorií nebo štítkování. To je označováno pojmem taxonomie, existují dva typy: hierarchická (běžně kategorie příspěvků) a plochá (běžně štítky). Můžete si vytvořit různé taxonomie – např. pro označení místa, času, účelu vašich příspěvků. Podstatné je, že se nebudou míchat s klasickými příspěvky.
 Nový typ článku - nabídka vlevo a změněné komponenty
Nový typ článku - nabídka vlevo a změněné komponenty
Hooky
Pojem hook patří do běžné znalosti programátorů a ve WordPressu hrají hooky klíčovou roli. Jejich princip funguje takto: ve zdrojovém kódu se na mnoha místech volají rutiny, které ve výchozím stavu nevykonávají žádný kód nebo jde o kód, u nějž se počítá se změnou. Významu nabývají v okamžiku, kdy potřebujeme v konkrétní instalaci WordPressu změnit chování, které je ale definované přímo ve zdrojových kódech WordPressu. Předefinujeme tedy odpovídající hook, jehož kód (původně „prázdný“ nebo nevyhovující) nyní dostává jiný obsah, vytváří jiný výstup a ovlivní chování samotného WordPressu. Přímá úprava zdrojových kódů je nežádoucí minimálně s ohledem na budoucí aktualizace.
Hooky se samozřejmě používají také v zásuvných modulech, i když ne tak často, jak by si člověk přál. Můžete si vytvořit vlastní, pokud pracujete na kódu, který má být univerzální a/nebo jej budete publikovat. Ušetříte tím práci nejen sobě.
Za problematický lze označit současný stav, kdy nelze vůbec hovořit ani o kompletním seznamu hooků, natož jejich popisu neboj nedejbože návodech. Titulní strana WordPressu volá kolem čtyř tisíc hooků. Můžete využít strojově generovanou databázi Adama Browna, ale beztak je lepší rovnou číst zdrojový kód. Ale abych nebyl pesimista – v Codexu přece jen něco najdete (action a filter), zlatým zdrojem je StackExchange a stále Google, který k tomuto tématu nachází mnohdy divoké příspěvky odvážných bloggerů.
Systém šablon
Šablony a jejich struktura patří mezi další silné opory uživatelských úprav. Princip struktury najdete v Codexu, trochu se mění (zjemňuje) vlivem vývoje jak WordPressu (např. podpora custom types) a jeho hlavní šablony Twenty Ten, Twenty Eleven a současné Twenty Twelve, tak obecných trendů (HTML5, CSS3, rozdělování celků na části, responzivní design).
Obecně řečeno – vždy existuje minimálně jeden způsob (obvykle dva až tři), jak můžete ovlivnit vzhled konkrétního příspěvku (včetně custom type), konkrétní taxonomie, archivů či příloh, a to pro různá cílová zařízení. Díky mnoha funkcím (přesněji template tags) můžete obsah zobrazovat podle uživatelských práv, zjišťovat informace z databáze, načítat uživatelská pole (výše zmíněná custom fields). Použití šablon se řídí jasnou logikou a díky oddělení šablon od zbytku systému jsou tyto soubory perfektně přenosné (a čile se s nimi obchoduje). Soubor functions.php v šabloně je také klíčem k úpravám chování a vzhledu celého webu.
Redakční rozhraní jako platforma pro informační systém
Redakční (administrační) část WordPressu prochází také vývojem a stále se tváří jako jednoduchý nástroj, jak publikovat blogový zápisek. Za mnoho let v ní nepřibyly nové položky, ale jistě víte, že mnohý zásuvný modul svou sekci po instalaci přidá. Je to jednoduché – vše je totiž připraveno na rozšiřování (případně pomocí hooků na omezování). Lze tedy omezit sekce určené pro publikování (a to i podle uživatelské role) a vytvořit z WordPressu jednoduchý a funkční informační systém pro delegování úkolů, pro databázi zákazníků nebo objednávek. Díky pluginům můžete používat platební brány, rozesílat newslettery, vytvořit uživatelsky chráněné sekce atd. atp. Není potřeba příliš doprogramovávat rozhraní pro uživatele, protože mnoho věcí je připraveno a stačí je pouze upravit a adaptovat.
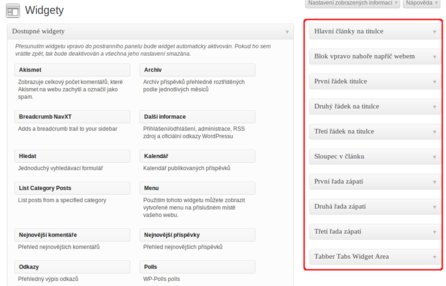
Dlouho bychom mohli hovořit o skvělém konceptu widgetů, tedy „miniaplikací“, které se umisťují do oblastí – „sidebars“. Tyto oblasti mohou být kdekoliv, můžete si je vytvořit podle přání a následně do nich umisťovat widgety. Jde o velmi dynamicky způsob práce s konceptem webu. Příklad vidíte na mém webu určeném neziskovým organizacím, kde je tímto způsobem řešena celá titulní strana.
 Zůstala jen nástěnka
Zůstala jen nástěnka
Snadnost použití a úprav
A právě snadnost adaptace na vlastní potřeby hodnotím jako další klíčovou výhodu. Systém sice místy vykazuje znaky živelnosti a nesystémovosti, ale vývoj směřuje k jejich odstraňování a novinky posledních verzí považuji za přínosné. Skvělý je editor, který funguje v nerušivém režimu, kdy se můžete soustředit jen na psaní, nové centrum pro nahrávání obrázků (a příloh) je také krokem k lepší použitelnosti.
Vytváření vlastních zásuvných modulů (pluginů) jsem jen zmínil, jde však o další – přece jen náročnější – způsob, jak systém rozšiřovat a změny (pochopitelně) udržovat nezávisle na verzi instalovaného WordPressu. Jak jsem už naznačil, problémem je spíše najít vhodný, funkční a udržovaný modul. Ale protože jde o open source, vždy se můžete do kódu zakousnout sami. Protože kód, to je poezie.