SVG už je skoro všude
Grafický formát SVG (Scalable Vector Graphics) byl vytvořen v rámci W3C, je založen na jazyce XML, umožňuje široké možnosti tvorby grafiky (včetně textů a vložených rastrů) a lze ho považovat za „de facto standard“ pro vektorovou grafiku na Internetu.
Většina webových prohlížečů SVG více či méně podporuje již delší dobu. Svou verzí 9 se k nim konečně přidal i Internet Explorer, který dosud tuto podporu zcela postrádal. Proto se zdá, že častějšímu nasazování SVG na weby už nestojí nic v cestě.
S tím souvisí i možnost tvorby takové grafiky. Lze ji samozřejmě vytvářet ve „velkých“ aplikacích, jako je například Inkscape. Pro tvorbu rychlých, jednoduchých obrázků je to však kanón na vrabce. Pro takové případy se hodí mít k dispozici primitivní nástroj, nejlépe webový, bez potřeby instalace. Jedním z takových je SVG-edit.
Začněte tvořit teď hned
Začít pracovat s programem SVG-edit je velmi jednoduché. Lze si ho uložit do počítače či na libovolný webový server, ale ani toto není nutné. Na stránkách projektu je totiž připraven k okamžitému použití. Od začátku kreslení vás tedy dělí jediné kliknutí.
K používání programu je samozřejmě potřeba podporovaný prohlížeč. Patří mezi ně Mozilla Firefox od verze 1.5, Opera od verze 9.50, Safari od verze 4 nebo Chrome 1 či novější. Internet Explorer je podporován s pluginem Chrome Frame, SVG-edit od verze 2.6 bude fungovat i nativně v IE 9. Protože jde o program napsaný v JavaScriptu, musí být JS pochopitelně zapnutý.
Kreslení s SVG-editem
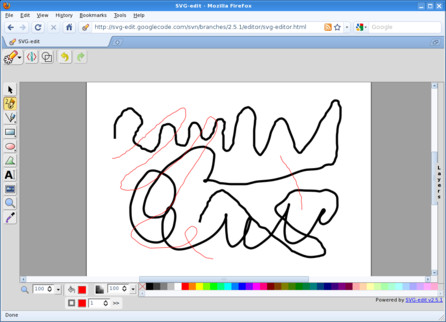
Po spuštění lze okamžitě začít kreslit. SVG-edit k tomu poskytuje řadu nástrojů. Základním je kreslení od ruky (freehand). Dole v okně si lze vybrat barvu čáry, její tloušťku a opacitu (neprůhlednost, krytí apod.), jako rozšířené vlastnosti (normálně skryté) je k dispozici druh čáry (kromě souvislé také čárkovaná, tečkovaná a dva druhy čerchované), způsob zakončení a tvar rohů. V horní části lze nastavovat tvar pera a rozostření kresby.
Kreslení čar
Čára nakreslená od stisku tlačítka myši do jeho uvolnění je reprezentována samostatným objektem, vlastnosti čáry v rámci objektu lze měnit i později (šipkou se vybere objekt a pak se změní příslušná vlastnost). Tento kreslicí nástroj, stejně jako všechny ostatní, se vybírá na nástrojové liště vlevo.
Objekty lze šipkou přesouvat, kromě toho se po výběru objektu objeví také samostatný uzel, který slouží k otáčení objektu okolo jeho středu.
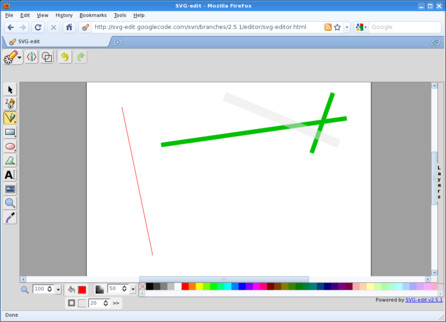
Dalším nástrojem jsou přímé čáry (úsečky). Počáteční bod se vybere stiskem tlačítka myši, koncový bod jeho uvolněním. Pro tyto čáry platí totéž jako pro kreslení od ruky, tedy lze nastavovat (předem i následně) stejné vlastnosti. Čáry mají kromě běžného kreslení ještě zvláštní režim – spojování objektů (čára se vytvoří ve směru mezi středy objektů, mezi jejich hranicemi, při posunu objektů nebo změně velikosti se automaticky přizpůsobí). Režim čar se volí podržením nástrojového tlačítka a následným výběrem z rozbalené nabídky.
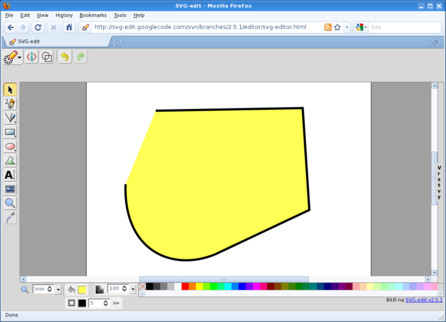
Tvary a cesty
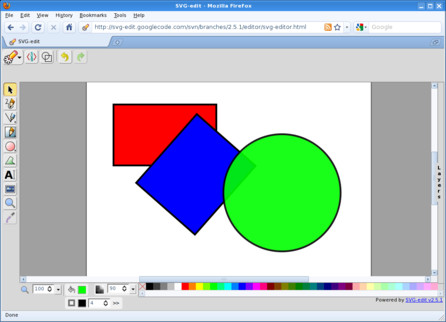
Těžko by se dalo takovéto „kreslítko“ představit bez nástrojů pro geometrické tvary. SVG-edit zvládá kreslení obdélníků a elips, a to vždy ve třech režimech. První režim je obecný obdélník, resp. elipsa, druhý je kreslení čtverců a kruhů. Specialitou je třetí režim, kdy se obdélník nebo elipsa vytvoří jako opsaný tvar vůči ručně nakreslené čáře.
Tvary mají kromě čáry také výplň, ta může být plnou barvou, lineárním nebo radiálním gradientem. Výplň lze také zcela vynechat. Na obrysy se vztahují vlastnosti používané u čar. Opacita je společná pro obrys i výplň.
Pokud by společná opacita byla na závadu, lze to řešit tím, že se nakreslí jeden tvar bez obrysu a pak druhý bez výplně. Každému se opacita nastaví samostatně podle potřeby.
Kdo rád kreslí způsobem „vyplněné cesty“, má možnost. Postupným přidáváním uzlů lze vytvořit požadovanou cestu. Tato cesta je složena jen z úseček. Z úseček se vytvoří křivky tak, že se dvojklikne na uzel, tím se úsečka změní v křivku a objeví se dva řídicí body. Manipulací s těmito body se mění tvar křivky. Výplň samozřejmě není povinná, lze mít i nevyplněnou cestu.
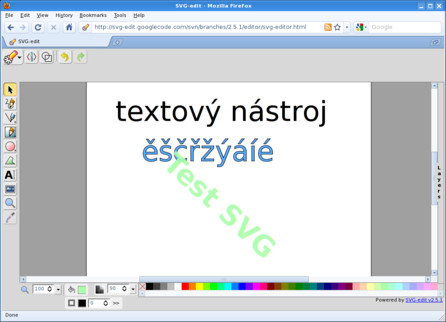
Texty a rastrové obrázky
Samozřejmostí je práce s textem. Text má vždy obrys a výplň, pro ně platí totéž, co bylo řečeno u geometrických tvarů. Písmo lze vybrat z nabídky generických (serif, sans-serif atd.) nebo přímo vepsat konkrétní název – pozor však na to, že toto písmo musí být k dispozici na počítači, kde se bude SVG soubor vykreslovat.
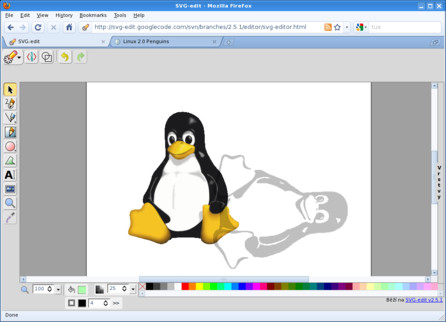
SVG kresba může obsahovat i rastrové obrázky. Ty se vkládají pomocí URL na zdrojový soubor – ať už umístěný lokálně (odkazovaný relativním URL), nebo úplně kdekoliv (při odkazování absolutním URL). Pro rastry platí obecně vše, co bylo řečeno pro jiné objekty, tedy možnost přesunu, rotace a nastavení opacity.
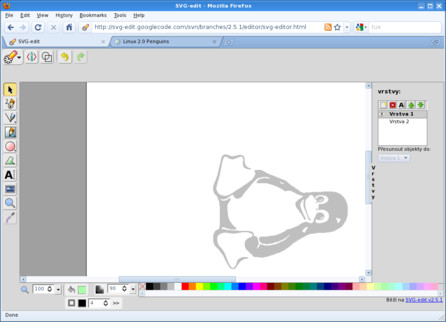
Aby se lépe pracovalo...
SVG-edit umožňuje práci s pojmenovanými vrstvami. To je užitečné při složitějším kreslení, kdy se dají například některé vrstvy skrýt, aby nepřekážely. Také lze s vrstvami posouvat směrem nahoru a dolů (z pohledu pozorovatele); tím lze určit, jak budou objekty zobrazovány. I se samotnými objekty však lze manipulovat ve smyslu „osy z“.
Při práci lze používat i další nástroje. Je to především lupa (změna měřítka zobrazení), kapátko (získávání barev z obrázku), vracení operací zpět a opakování vrácených. Zde pozor, počet vrácení je omezený a vyčerpání není nijak patrné (např. zašednutím, jak to mívají jiné programy), takže uživatel mačká tlačítko stále dokola a nic se neděje... Někdy se může hodit také zapnutí režimu zobrazení kostry (efekty jako opacita se neprojeví).
SVG-edit má také nástroje na zarovnávání objektů. Lze zarovnávat na střed či k okrajům, a to jak ve vodorovném, tak ve svislém směru.
Ukládání, export, zdrojový kód, nastavení
Co s vytvořeným obrázkem? Samozřejmě uložit. Vlevo nahoře je tlačítko s tužkou a (zřejmě) květem, přes něj se rozbaluje nabídka pro práci se soubory. Tady to ale funguje trochu jinak než u běžných programů. SVG kresba se otevře v novém okně a tam je potřeba použít uložení do souboru pomocí funkce prohlížeče.
Podobně lze také exportovat do rastru ve formátu PNG, samozřejmě tím ale člověk přichází o výhody SVG. Také lze přes nabídku vytvořit nový dokument. Kupodivu nejde otevírat existující soubory. Ono je to ale vlastně logické, vzhledem k tomu, jak je program implementován. Určitá možnost otevření však existuje, jak se dále ukáže.
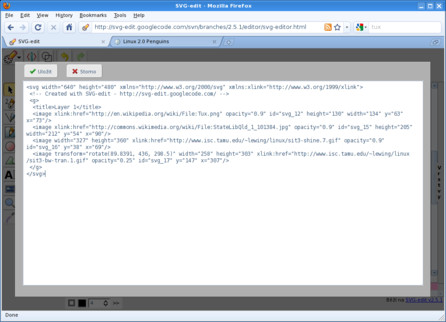
Protože SVG-edit pracuje s formátem SVG, zejména pokročilejší uživatelé by jistě uvítali možnost práce přímo se zdrojovým kódem. A ta možnost tu skutečně je, okno se zdrojovým kódem se otevře přes tlačítko s názorně vypadající ikonou. Zdrojový kód lze nejen prohlížet, ale také přímo upravovat. To je také ona zmíněná možnost, jak do programu dostat existující SVG soubor – prostě se zkopíruje jeho zdrojový kód do tohoto okna.
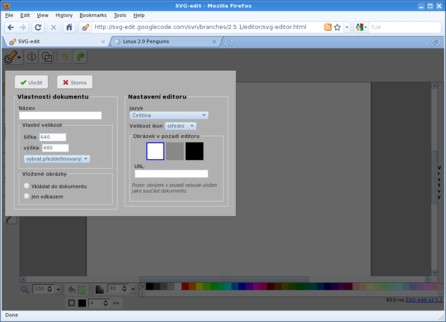
SVG-edit má určité možnosti nastavení. Týká se to jak dokumentu, tak editoru samotného. Nastavovat lze název dokumentu, velikost kreslicí plochy, chování obrázku (vkládat do dokumentu nebo odkazovat), jazyk GUI (včetně češtiny), velikost ikon a pozadí editoru.
API, připravované novinky
SVG-edit má API pro pluginy. Jedná se samozřejmě o JavaScript, lze reagovat na různé události, volat metody objektů programu SVG-edit, pracovat s kontexty, vytvářet tlačítka atd. Pokud tedy někomu chybí nějaká funkce, může si ji přidat. Taktéž se API hodí pro propojování s jinými softwary, třeba CMS.
Připravovaná verze 2.6 (nyní alfa) přinese řadu dalších zajímavých věcí – například skupinovou editaci, práci se schránkou, mřížku (včetně přichytávání), slučování a kopírování vrstev, kontextovou nabídku nebo knihovnu tvarů a obrázků. Je tedy na co se těšit.
Dobré kreslítko
SVG-edit je výborné jednoduché kreslítko s řadou zajímavých funkcí. Výhodou (ale na druhou stranu do určité míry i nevýhodou) je webový charakter programu. Kreslítko se snadno a intuitivně ovládá, umožňuje rychle vytvářet obrázky pro nenáročné použití. Prostřednictvím API ho lze také zaintegrovat do dalších webových aplikací (a přizpůsobit si ho podle potřeby). SVG-edit se bohužel někdy chová poněkud nestabilně (například se něco nevykreslí/nepřekreslí), občas také chybuje zobrazování kreslicí plochy (vyčuhuje mimo zobrazitelnou oblast a nelze to vyřešit jinak než jeho restartem), ale to jsou naštěstí situace, které nastávají poměrně zřídka.