Nulová podpora v HTML
Samotný jazyk HTML žádnou podporu pro nabídky neposkytuje. Jednoduché menu lze udělat například jako seznam (ten může být na druhou stranu víceúrovňový, stromového charakteru), ale tím to končí. Žádné rozbalování, žádná kontextová citlivost, žádné přizpůsobování situaci.
Je tedy třeba se poohlédnout jinde, například v jQuery UI, kde je připraven widget Menu. A již zmíněný seznam se bude hodit, protože umožňuje stát se dobrým základem pro interaktivní menu, současně ale může sloužit i pro ovládání webu bez JavaScriptu.
Pro menu v jQuery UI lze použít téměř libovolné HTML elementy, ale právě seznamy se na to hodí nejvíc a widget Menu s nimi ve výchozím nastavení počítá.
Nabídky v jQuery UI
Mějme HTML kód pro přechod na různé stránky v rámci webu:
<ul id="menu"> <li><a href="/">Hlavní stránka</a></li> <li><a href="/sluzby">Služby</a></li> <li> <ul>Firma <li><a href="/o-nas">O nás</a> <li><a href="/kontakt">Kontakt</a> </ul> </li> </ul>
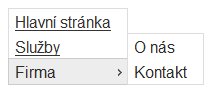
Je to dvouúrovňový seznam s odkazy. Ten nyní převedeme na menu. První úroveň se bude zobrazovat stále, druhá až po najetí kurzorem myši.
$('#menu').menu();
Pozor na to, že pokud se menu nenastyluje a ponechá se v běžném toku obsahu na stránce, roztáhne se přes celou šířku stránky a druhá úroveň se rozbalí už „za roh“. Proto je potřeba buď nastavit absolutní pozicování nebo šířku omezit. První způsob ukazuje následující obrázek:
 Zobrazení dvouúrovňové nabídky
Zobrazení dvouúrovňové nabídky
Kontextové nabídky
Chceme-li zobrazovat nabídku až po kliknutí na nějaké místo (ať už pravým tlačítkem a potlačit standardní nabídku prohlížeče, nebo tlačítkem levým), kód jednoduše upravíme:
$('#menu').menu();
$('#menu').css('display', 'none');
Menu teď není vidět a zobrazíme ho až po kliknutí na určitý element:
$('#menu-button').click(function() {
$('#menu').css('display', 'block');
$('html, body').click(function() {
$('#menu').css('display', 'none');
$('html, body').off('click');
});
return false;
});
Tento kód nastavuje reakci na událost kliknutí, kde zobrazí menu, ale následně také nastaví reakci na kliknutí mimo menu (aby se dalo vůbec zavřít). Tam se menu nabídka schová a reakce se odebere. Obslužná funkce pro kliknutí na element musí bezpodmínečně vracet false, jinak událost „probublá“ až na úroveň těla dokumentu, bude zpracována nově nastavenou reakcí a menu se ihned zase zavře.
Ještě chybí napozicování kontextové nabídky. Ta se totiž zatím zobrazuje ve výchozí pozici (typicky 0, 0), což ale obvykle nechceme. Do obslužné rutiny přidáme tedy ještě kód, který nabídku otevře u kurzoru myši:
$('#menu-button').click(function(e) {
$('#menu').css('display', 'block').offset({ left: e.pageX, top: e.pageY });
…
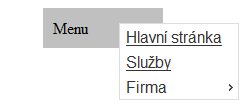
Takto to pak vypadá v prohlížeči:
 Kontextová nabídky otevřená kliknutím
Kontextová nabídky otevřená kliknutím
na určitém elementu stránky
Podobně jako kontextové menu se bude řešit i nabídková lišta.
Ikony, separátor
V nabídkách se často používají ikony symbolizující odkazovanou stránku nebo činnost. Widget Menu ikony podporuje, a to jak zabudované (v grafickém tématu), tak vlastní. Jak použít ty zabudované, je vidět z tohoto HTML kódu:
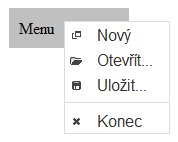
<ul id="menu"> <li id="menu-new"><span class="ui-icon ui-icon-newwin"></span>Nový</li> <li id="menu-open"><span class="ui-icon ui-icon-folder-open"></span>Otevřít...</li> <li id="menu-save"><span class="ui-icon ui-icon-disk"></span>Uložit...</li> <li><span>-</span></li> <li id="menu-exit"><span class="ui-icon ui-icon-close"></span>Konec</li> </ul>
Všimněte si dvou věcí. Jednak že je element span je prázdný a text je až za ním. Další věc je řádek s neobvyklou položkou („-“). To je separátor, umožňující opticky oddělit různé části menu. Pokud chcete použít vlastní ikony, stačí místo některé z předdefinovaných tříd (např. ui-icon-close) použít třídy s vlastními definicemi.
 Menu s ikonami
Menu s ikonami
Widget disponuje vlastností icons, která umožňuje nastavovat ikony pro „režijní“ účely. Aktuálně lze nastavit jen ikonu pro rozbalení podnabídky (submenu).
Události
Možná se ptáte, jak odchytávat události kliknutí na položky menu, pokud to nejsou odkazy. Úplně jednoduše – stačí reagovat na událost select:
var props = {
select: function(e, ui) {
switch (ui.item.attr('id')) {
case 'menu-open':
…
break;
...
}
}
};
$('#menu').menu(props);
Zde se reakce řeší přes identifikátory položek, možností je ale samozřejmě více.
Widget Menu má ještě další události, konkrétně create (jako všechny widgety jQuery UI), focus (získání fokusu) a blur (ztráta fokusu). Lze je využít například pro zobrazování podrobnějších informací o položkách.
Další informace o práci s nabídkami najdete, jako vždy, v dokumentaci.
Tak trochu jiná nabídka
Příště se podíváme na „trochu jinou nabídku“, která se označuje jako accordion (akordeon, harmonika). Na webech se používá relativně málo, ale je to zajímavý prvek umožňující přiblížit webové rozhraní tomu tradičnímu desktopovému.
