Co je accordion
Každého nemusí napadnout podle názvu, jak vypadá tento ovládací prvek, ale drtivá většina uživatelů ho někdy použila. Svým chováním trochu připomíná ouška pro ovládání karet (listů, panelů atd., podle konkrétního názvosloví; v angličtině se říká tabs).
V základním stavu připomíná stlačenou harmoniku – je vidět jen nejvyšší úroveň. Při roztažení – může jít roztáhnout vždy jen jeden prvek nebo i víc – se objeví další úroveň. Accordion může mít více úrovní než jen ty minimální dvě, stejně tak se může lišit chování při rozbalování (buď se zbytek harmoniky sbalí nebo zůstane rozbalený).
K podobným účelům se v uživatelském rozhraní používá také strom. Dá se říci, že strom je vhodnější při velkém počtu položek nebo složitější struktuře, kdežto accordion pro případy jednodušší, s menším počtem položek.
Widget Accordion v jQuery UI
Harmoniku v jQuery UI implementuje widget Accordion. Lze ho ovládat jak myší, tak i klávesnicí (pomocí šipek, Home/End a Enter či mezerníku), může být animovaný. Jeho chování lze přizpůsobit různým potřebám a vzhled nastylovat podle přání.
Widget implementuje pouze dvouúrovňový akordeon. Není ale problém do sebe widgety vnořit.
V kódu HTML je potřeba připravit kontejner, v němž budou jednak nadpisy jednotlivých sekcí a také obsah jejich panelů. Může to vypadat například takto:
<div id="accord"> <h3>Česky</h3> <p>…</p> <h3>Anglicky</h3> <p>…</p> <h3>Německy</h3> <p>…</p> </div>
Není nutné používat tyto druhy elementů. Výchozí chování je takové, že se liché elementy používají jako nadpisy a sudé jako obsah. Lze to ale změnit.
Uvedený kus kódu reprezentuje akordeon pro zobrazení textu v různých jazycích. V této podobě je to ale jen běžný, neživý kód, který je potřeba teprve oživit:
$('#accord').accordion();
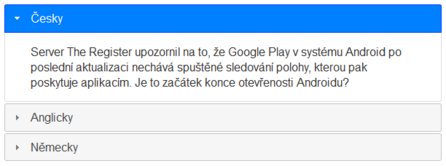
Výsledek můžete vidět na následujícím obrázku:
 „Harmonika“ realizovaná widgetem Accordion
„Harmonika“ realizovaná widgetem Accordion
Nastavení vlastností
V mnoha případech si lze vystačit s úplně základním použitím widgetu. Někdy ale můžeme mít specifické požadavky. Například lze měnit způsob, jak se pracuje s výškou. Výchozí je automatické nastavení jednotlivých „panelů“, kdy se výška widgetu přizpůsobí výšce nejvyššího panelu. Pokud ale například potřebujeme vyplnit akordeonem určitou oblast, lze to zajistit:
var props = {
heightStyle: 'fill'
};
$('#accord').accordion(props);
Tato hodnota parametru heightStyle zajistí, že celý widget výškově vyplní rodičovský kontejner.
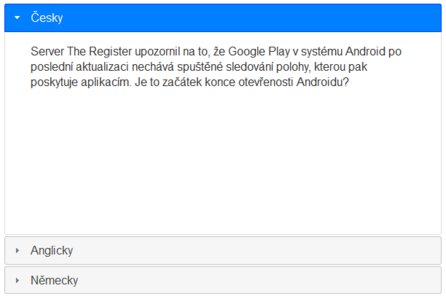
 Výškové vyplnění rodičovského kontejneru
Výškové vyplnění rodičovského kontejneru
Opakem je, že každý panel bude jen tak vysoký, jak odpovídá jeho obsahu. Pro heightStyle se použije hodnota content. Pozor na to, že se bude celková výška widgetu měnit podle toho, který panel bude aktuálně zobrazen.
Jednoduchým způsobem můžeme také docílit, že lze celou harmoniku stlačit:
var props = {
collapsible: true
};
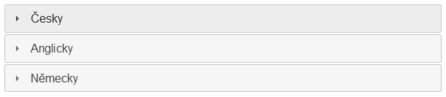
 Stlačená harmonika (žádný panel se nezobrazuje)
Stlačená harmonika (žádný panel se nezobrazuje)
Dále lze přímo určit, který panel bude ve výchozím stavu vidět (zde to bude 2; pokud je collapsible nastaveno na true, dá se místo indexu použít false a harmonika zůstane stlačená).
var props = {
index: 2
};
Animace
Už ve výchozím nastavení je změna stavu widgetu Accordion animovaná. Animaci lze ale vypnout nebo změnit. Například takto:
var props = {
animate: 1000
};
Použitím číselné hodnoty se nastaví čas animace v milisekundách. Je ale možné použít i text označující druh animace (křivku), objekt s položkami duration a easing (kombinace dvou předchozích variant) a případně také down obsahující zmíněné dvě položky (použije se pro animaci při změně směrem k nižšímu indexu), poslední možností je hodnota false k úplnému vypnutí animace.
Události, nastylování
Pro widget Accordion jsou zajímavé hlavně události activate a beforeActivate. První nastává v poté, co se aktivuje (zobrazí) nový panel nebo se harmonika stlačí. Druhá událost nastává před aktivací (po uživatelově akci) a lze ji využít k zablokování změny stavu harmoniky.
Událostí lze s úspěchem využít například v případech, kdy se akordeon používá jen jako ovládací prvek a hlavní věci se dějí někde jinde. Například bude widget po levé straně od hlavní oblasti aplikace.
Co se týká vlastního nastylování, je k dispozici celá řada CSS tříd – například ui-accordion, ui-accordion-header nebo ui-accordion-content-active. Můžete si tak widget například přebarvit, změnit zaoblení nebo něco provést s panelem.
Záložky a panely
Příště se dostane na ony panely (karty, listy) se záložkami zmíněné na začátku. Principy fungování jsou prakticky stejné jako u harmoniky, na některé věci je ale potřeba si dát pozor.
