Terminologický „babylon“
Kdo pracuje na počítači, jistě se s panely setkal, například ve webových prohlížečích. Panely jsou jakoby nad sebou, takže je vždycky vidět jen ten, který je nahoře. Myší, případně klávesnicí, lze vybrat k zobrazení jiný panel.
Bohužel ale nepanuje zrovna shoda na tom, jak tyto prvky uživatelských rozhraní nazývat. Setkáváme se hlavně s panely, listy a kartami, k jejich ovládání se pak používají záložky či ouška. V angličtině se obvykle používá termín tab (označující především tu ovládací část, používá se ale i v kontextu celého panelu; pro samotný panel se někdy používá termín panel) a celé řešení pak tabbed document interface (TDI).
Následující odstavce budou důsledně používat termín panel pro celou plochu a záložka pro ovládací část.
Widget Tabs
V jQuery UI se pro panely používá widget Tabs. Podobně jako u harmoniky, také tady se standardně využívají seznamy definované v HTML. Ty zde ale fungují tak, že v každém prvku seznamu je záložka definovaná jako odkaz na panel, vlastní obsah panelu je pak v jiném elementu. Kód může vypadat například takto:
<div id="tabs"> <ul> <li><a href="#tab1">První</a></li> <li><a href="#tab2">Druhý</a></li> </ul> <div id="tab1"> … </div> <div id="tab2"> … </div> </div>
V tomto případě jsou tu dva panely s obsahem a jsou ovládány příslušnými záložkami. Ke zprovoznění použijeme jednoduchý javascriptový kód:
$('#tabs').tabs();
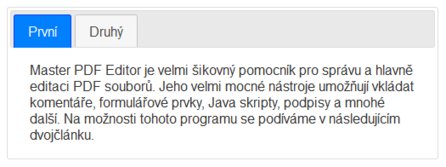
Výsledkem je fungující panelové rozhraní:
 Panelové rozhraní
Panelové rozhraní
Přepínat panely lze kliknutím na záložku požadovaného panelu (případně najetím, pokud se to nastaví), lze ale použít i klávesnici. Zde k ovládání slouží směrové šipky, které mění fokus záložek a při jeho ponechání na určité záložce se panel po chvilce aktivuje (přenese do popředí). Přidržením Ctrl lze tuto automatickou aktivaci vypnout, panel se pak aktivuje mezerníkem nebo klávesou Enter.
Další možnosti ovládání klávesnicí najdete v dokumentaci.
Vzdálený obsah panelů, styly
Panely nemusejí mít nutně statický obsah načítaný se stránkou, obsah lze také načítat ze vzdáleného serveru v okamžiku aktivace panelu. Stačí do odkazu v záložce jednoduše místo kotvy nastavit URL, odkud se má obsah načíst.
<div id="tabs"> <ul> <li><a href="/robots.txt">Robots</a></li> <li><a href="/README">Read me</a></li> </ul> </div>
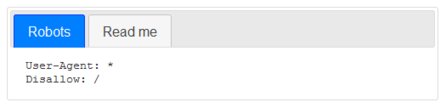
Všimněte si, že tu nejsou elementy pro panely. Ty se vytvoří automaticky. Výsledek může vypadat například takto:
 Panely se vzdáleně načítaným obsahem
Panely se vzdáleně načítaným obsahem
Aby se soubory zobrazily správně (jsou čistě textové), bylo potřeba nastylovat třídu .ui-tabs-panel (nastavit neproporcionální písmo a interpretaci bílých znaků). Podobně si lze nastylovávat i další třídy, například ui-tabs (hlavní kontejner), ui-tabs-nav (seznam záložek) nebo ui-tabs-active (aktivní záložky).
Pozor na to, že při vzdáleném načítání prohlížeč kontroluje zdroj podle politiky původu. Data z „cizích“ serverů se tedy ve výchozím stavu nenačtou. Pro jejich načítání je potřeba pomocí hlaviček nastavit CORS.
Změna vlastností panelů
Přestože si lze mnohdy vystačit se základními vlastnostmi panelového rozhraní (a jen si přizpůsobit CSS), někdy se hodí využít i možnost tyto vlastnosti změnit. Tady je příklad:
var props = {
heightStyle: 'auto',
collapsible: true
};
$('#tabs').tabs(props);
První parametr definuje výškový styl – je to úplně stejné jako u harmoniky, v příkladu výše se výška automaticky nastavuje podle nejvyššího obsahu ze všech panelů. Druhý parametr aktivuje možnost skrytí aktivního panelu kliknutím nebo klávesou Enter (mezerník ho neschová). Po skrytí aktivního panelu není zobrazen žádný panel.
Také lze – podobně jako u harmoniky – měnit animaci pro zobrazení a skrytí panelu. Ve výchozím stavu se neanimuje, lze ale nastavit různé efekty a měnit i dobu trvání:
var props = {
show: {
effect: 'fadeIn',
duration: 1000
}
};
$('#tabs').tabs(props);
Takto se zapne animace „roztmívání“ trvající 1000 ms. Místo objektu s parametry lze uvést i pouze číslo s dobou trvání, řetězec s názvem efektu nebo i jen hodnotu true, která zapne výchozí animaci.
Ovládání panelů
Panely lze také přímo ovládat, a to jak ve smyslu výběru aktivního panelu (na počátku nebo kdykoli později), tak i ve smyslu zákazu či povolení některých panelů (zakázaný panel nelze aktivovat). Výchozí aktivní panel se nastaví parametrem active:
$('#tabs').tabs({ active: 3 });
Takto se jako aktivní nastaví panel s indexem 3. Později použijeme k témuž tento příkaz (neexistuje na to tedy samostatná metoda):
$('#tabs').tabs('option', 'active', 3);
Samostatné metody má ale zákaz a povolení panelů:
$('#tabs').tabs('disable', 2);
$('#tabs').tabs('disable', '#tab2');
$('#tabs').tabs('disable');
$('#tabs').tabs('option', 'disabled', [0, 3]);
$('#tabs').tabs('enable');
V příkladu jsou nejprve tři volání metody disable(). První zakáže panel s indexem 2 (pokud není aktivní; aktivní panel nelze zakázat), druhý s daným URL (v tomto případě kotvou, ale může to být i URL vzdáleného obsahu), třetí zakáže všechny panely. Pak následuje zákaz pomocí změny vlastnosti objektu – má tu výhodu, že lze v poli předat i více indexů panelů. Poslední příkaz povolí všechny panely (pro metodu enable() lze používat stejné parametry jako pro disable()).
Dále stojí za zmínku ještě metoda load(), která načte ze vzdáleného zdroje obsah panelu určeného indexem nebo URL.
Události
Běžně není události potřeba řešit, protože si je spravuje samotný widget Tabs (včetně načítání obsahu). Ale někdy je žádoucí na některé události reagovat. Widget podporuje nastavení reakce na vytvoření, aktivaci panelu, načtení obsahu a na přípravu k aktivaci a k načtení.
Poslední dvě události jsou „vetovatelné“, čili umožňují zabránit chystané operace v provedení. To může být výhodné například v situaci, kdy se na panelu provedly změny a je potřeba se zeptat uživatele, jestli se mají opustit a jít jinam.
$('#tabs').tabs({
beforeActivate: function() {
return confirm('Opravdu chcete přepnout panel?');
}
});
Dialog
Tímto končí celá část seriál věnovaná jednoduchým widgetům a příště se podíváme na něco „výživnějšího“: dialogy. Právě dialogy bývají často impulsem k použití jQuery. A widget Dialog toho umí opravdu hodně.
