Jak jste si zřejmě někteří stačili již minule všimnout, vzhled se skládá z mnoha menších souborů. Tyto soubory jsou pak uloženy v samostatném adresáři, který je potřeba nakopírovat do složky wp-content/themes. V minulém díle jsme si jako ukázkový soubor zvolili vzhled iLeather.
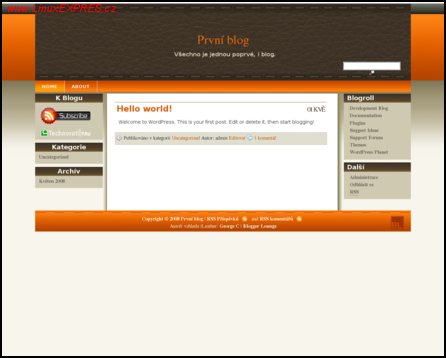
Původní anglický vzhled iLeather
Soubory, z kterých je vzhled složen, mají přesně definované pojmenování. Dle pojmenování je pak určeno jejich použití. Nejčastěji používané soubory jsou následující (učit zpaměti se je samozřejmě nemusíte, uváděny jsou pouze pro přehled):
- style.css
- Každé téma musí obsahovat soubor s definicí stylu, elementů a jejich vlastností. Taktéž musí obsahovat informační hlavičku tématu.
- index.php
- Hlavní šablona. Definuje základní rozvržení stránky. Jestliže používáte vlastní téma, musí být přítomna.
- comments.php
- Šablona pro komentáře. Jestliže soubor comments.php neexistuje, použije se šablona z výchozího tématu.
- comments-popup.php
- Šablona pro vyskakující komentáře. Jestliže není přítomna, použije se šablona z výchozího tématu.
- home.php
- Šablona domovské stránky.
- single.php
- Šablona pro jednotlivé příspěvky na stránce. Pokud tento soubor neexistuje, použije se šablona index.php.
- page.php
- Šablona stránky, která se použije při dotazování individuální stránky.
- category.php
- Šablona kategorií. Využije se dotazování na kategorii.
- author.php
- Šablona pro autory. Využije se, když je dotazován autor.
- date.php
- Šablona pro dotazování na datum a čas.
- archives.php
- Šablona archivu. Využije se, když je dotazována kategorie, autor nebo datum. Pokud je definována šablona category.php, author.php nebo date.php, má tato přednost.
- search.php
- Šablona pro vyhledávání.
- 404.php
- Šablona pro chybu 404, která je vrácena, když není hledaná stránka nalezena.
- header.php
- Zde je definováno záhlaví stránky.
- footer.php
- Zde je definováno zápatí stránky.
- sidebar.php
- Zde je definována boční lišta.
- functions.php
- Zde se umisťují funkce motivu vzhledu.
K tomu, abyste si vzhled tématu počeštili, je nutné každý z souborů použitých pro vzhled otevřít, od vrchů dolů si pak projít jeho obsah a anglické popisky přepsat na české. Způsob, jak to uděláte, pokud neumíte anglicky, zmíním níže.
Úpravu souborů můžete provádět dvěma způsoby. Prvním klasickým, kdy si v textovém editoru soubor otevřete, text změníte a soubor uložíte. Druhým způsobem je možnost provádět úpravy v souborech se šablonami přímo v administrátorském rozhraní blogu. Tento způsob je zvlášť výhodný v případě, že máte stránky umístěné na vzdáleném serveru a v danou chvíli disponujete pouze webovým prohlížečem.
Jak u první tak u druhé možnosti úpravy zdrojových souborů velmi doporučuji provádět jejich průběžnou zálohu, ke které se v případě nepovedené úpravy vrátíte. Ze začátku bude zřejmě nepovedených úprav více, takže s nimi počítejte, nezoufejte, je to celkem normální.
K obrazovce s možností úpravy vzhledu se dostanete z administrátorské obrazovky volbou Vzhled.
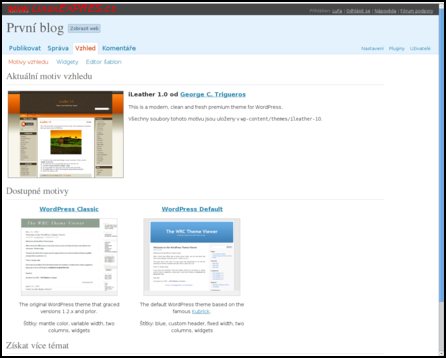
Nabídka Vzhled
Poté zvolte Editor Šablon.
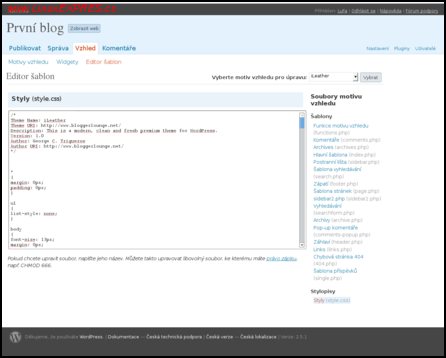
Nabídka Editor šablon - Modifikování šablon zakázáno
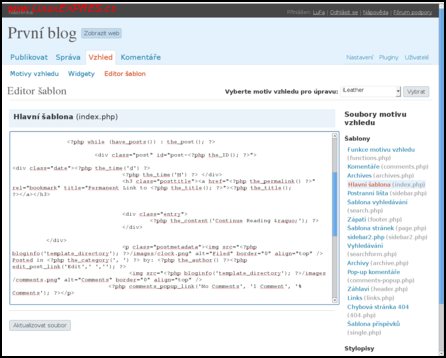
V levé polovině Editoru šablon je umístěno textové pole, ve kterém je možno provádět editaci vybraného souboru. Soubor pro editaci se pak vybírá z pravé strany obrazovky.
Pokud se vám pod editačním oknem objeví nápis Pokud chcete upravit soubor, napište jeho název. Můžete takto upravovat libovolný soubor, ke kterému máte právo zápisu, např. CHMOD 666, nemáte nastavena práva pro zápis. Po nastavení práv se vám místo nápisu objeví tlačítko Aktualizovat soubor. Potřebná práva nastavíte v Linuxu prostřednictvím příkazu chmod 666 * . Pokud máte soubory umístěny přímo na serveru, změnu práv většinou provedete přes volbu vlastnosti k souboru.
Nabídka Editor šablon - Modifikování šablon povoleno
Nyní, když cokoliv v textovém poli změníte a změny stiskem tlačítka Aktualizovat soubor potvrdíte, změní se vám příslušný soubor, a tím se provedou změny i ve vzhledu.
Jako praktický příklad si nyní zkusíte počeštit hlavní stránku. Jak na prvním obrázku Původní anglický vzhled iLeather vidíte, kromě nadpisu a popisku blogu, který se nastavuje v Nastavení, a několika systémových popisků jako Administrace, Odhlásit se, jména měsíců a dní je vše v angličtině.
Nyní je na vás, abyste se na blog podívali a rozhodli, co je v angličtině a má být česky. Spolu s instalací WordPressu jste získali anglicky psaný příspěvek Hello world! Tento nyní měnit nebudeme. Psaní příspěvků se budeme věnovat příště. Níže pod příspěvkem pak vidíte řádek Posted in Uncategorized by: admin Edit 1 Comment, který byste již měli změnit na češtinu.
Nyní dle výpisu souborů výše zkuste odhadnout, kam část, na kterou se díváte, patří. Dle adresy se díváte na hlavní stránku blogu, takže šablonu bude obsahovat soubor index.php, česky označený jako Hlavní šablona.
Soubor index.php si nyní v administračním rozhraní otevřete pro editaci a vytvořte si jeho zálohu. Tedy: Označte si všechen text, vložte do schránky a z ní do samostatného nového souboru v počítači. V případě potřeby se k tomuto souboru opět vrátíte.
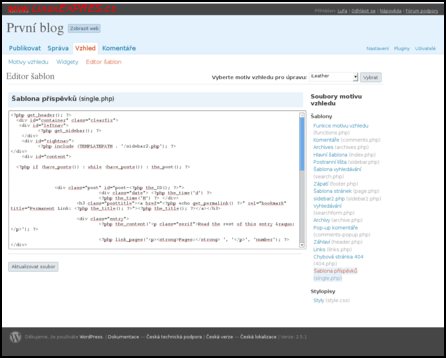
Otevření souboru index.php pro editaci
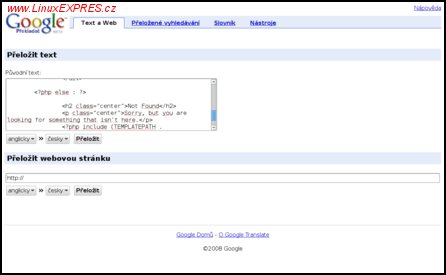
Nyní si za předpokladu, že rozumíte anglicky, soubor projděte. Pokud anglicky nerozumíte, využijte služby překladače Google, který naleznete na adrese http://translate.google.cz/translate_t.
V něm pak pole Původní text naplňte obsahem ze souboru index.php. Zvolte překlad z angličtiny do češtiny.
Google překladač
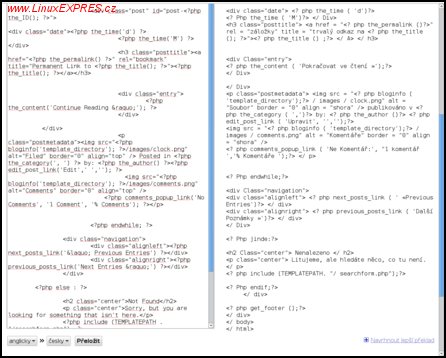
Po stisku tlačítka Přeložit obdržíte na pravé straně stránky český text.
Přeložený soubor index.php
Byť text není 100% česky, jako vodítko toho, co se má přeložit, stačí. Původní kus kódu:
Posted in <?php the_category(', ') ?> by: <?php the_author() ?><?php edit_post_link('Edit',' ',''); ?>
<img src="<?php bloginfo('template_directory'); ?>/images/comments.png" alt="Comments" border="0" align="top" />
<?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?>
Nebo přeložený kus kódu:
publikováno v <?php the_category ( ',')?> by: <?php the_author ()?> <?php edit_post_link( 'Upravit', '','');?> <img src = "<? php bloginfo ( 'template_directory');?> / images / comments.png" alt = "Komentáře" border = "0" align = "shora" /> <? php comments_popup_link ( 'Ne Komentář:', "1 komentář ','% Komentáře ');?> </ p>
Upravíte na:
Publikováno v kategorii <?php the_category(', ') ?> Autor: <?php the_author() ?><?php edit_post_link('Editovat',' ',''); ?>
<img src="<?php bloginfo('template_directory'); ?>/images/comments.png" alt="Comments" border="0" align="top" />
<?php comments_popup_link('Žádný komentář', '1 komentář', '% Komentářů'); ?></p>
Po uložení a znovu načtení hlavní stránky bude popis pod příspěvkem vypadat následovně.
Publikováno v kategorii <?php the_category(', ') ?> Autor: <?php the_author() ?><?php edit_post_link('Editovat',' ',''); ?>
<img src="<?php bloginfo('template_directory'); ?>/images/comments.png" alt="Comments" border="0" align="top" />
<?php comments_popup_link('Žádný komentář', '1 komentář', '% Komentářů'); ?></p>
Přeložený text pod příspěvkem
Následujícím způsobem pak budete pokračovat v počešťování celého vzhledu.
Nyní, když jste si všechny soubory prošli a upravili, měli byste získat obdobnou hlavní stránku.
Přeložený vzhled - hlavní stránka
Další anglické texty, které ve vzhledu vidíte, jsou dosazovány z existujících kategorií, stránek, odkazů a příspěvků. V následujících dílech se dozvíte, jak toto všechno změnit.