Sú tomu už približne dva mesiace, čo Microsoft na konferencii Build predstavil prvú verziu svojho multi-OS editora Visual Studio Code (skrátene VSCode alebo len Code). Začiatkom tohto mesiaca bola vydaná druhá verzia s označením 0.3.0, ktorá priniesla pár zmien v podobe rôznych vylepšení. VSCode je na oficiálnej stránke dostupný pre operačné systémy Linux, Windows a OS X, pričom od aktuálnej verzie sa Code pre Linux dá stiahnuť aj v 32bitovej verzii. Veľkosť do zipu zbalenej 64bitovej linuxovej verzie sa vyšplhala na 65 MB.
Microsoft vydal Code verziu Visual Studia v nádeji, že poslúži ako nástroj ná úpravu a debugging webových aplikácií bežiacich na ASP.NET alebo Node.js. Je postavený na multiplatformovom frameworku Electron od GitHubu, ktorý je známy aj ako Atom Shell, vzhľadom na to, že bol pôvodne vyvíjaný práve pre editor Atom.io. Na vytvorenie prostredia využíva Blink – web browser engine vyvíjaný ako súčasť Chromium, pričom celý editor je napísaný hlavne v HTML+CSS v kombinácii s JavaScriptom.
Inštalácia a spustenie
Inštalácia pre Linux… Hm, nenazval by som to inštaláciu. Jediné čo potrebujete, je stiahnuť a rozbaliť zip archív, pričom po rozbalení prídete o ďalších 190 MB miesta na disku. Potom stačí už len jednoducho spustiť súbor Code.
Microsof v dokumentácii uvádza tip, vytvorenie symbolického linku pre spustenie Code priamo z terminálu na ľubovoľnom mieste. Jediné, čo pre to treba urobiť je vytvoriť symlink v /usr/local/bin prípadne /usr/bin príkazom:
sudo ln -s /cesta/k/vscode/Code /usr/bin/code
Teraz môžete Code spustiť v ľubovoľnom priečinku (adresári) zadaním code . v termináli.
Pre Windows je dostupný inštalačný súbor a pre OS X takisto zip archív, z ktorého je potrebné vyextrahovať priečinok Visual Studio Code.app do priečinku Applications.
Prostredie
Prostredie VSCode sa skladá z editoru – hlavná časť programu, v ktorej môžete editovať jednotlivé súbory; statusbaru v spodnej časti editoru a ľavého panelu, kde môžete prepínať medzi zobrazením súborov, hľadania, gitu alebo debuggingu. Na vrchnej časti programu nájdete hlavné menu. Vybrať si môžete z dvoch tém, svetlej a tmavej.
Ovládanie je vďaka množstvu klávesovým skratkám prispôsobené používaniu klávesnice. Napríklad na rozdelenie editora (split screen) je nastavená skratka Ctrl+\ (v prípade slovenskej klávesnice Ctrl+ň), pričom najviac môžete mať otvorené 3 súbory vedľa seba. Na presúvanie sa medzi jednotlivými otvorenými súbormi v takomto split-zobrazení môžete používať klikanie myšou alebo podľa mňa dosť nepraktickú klávesovú skratku Ctrl+Shift+Alt+šípka vpravo/vľavo.
Nepraktickú z dôvodu počtu použitých prstov na stlačenie, ale to zrejme zavisí od zvyku. Code má aj svoj príkazový riadok, do ktorého sa dostanete klávesovou skratkou Ctrl+Shift+P alebo cez položku View v hlavnom menu. Jedná sa vlastne o zoznam dostupných možností a príkazov pre editor spolu so skratkami pre niektoré funkcie, v ktorom môžete vyhľadávať.
 Prostredie Visual Code Editora (tmavá téma)
Prostredie Visual Code Editora (tmavá téma)
IntelliSense
VSCode pre jazyky JavaScript, JSON, HTML, CSS, Less, Sass, C# a TypeScript ponúka možnosť inteligentného dokončovania kódu zvaného IntelliSense. Pri písaní kódu by sa vám malo automaticky zobrazovať okno s návrhmi na dokončenie príkazu alebo výpis tried v objektoch atp. Toto okno je možné vyvolať aj pomocou klávesovej skratky Ctrl+medzerník.
Konfigurácia
V tomto smere sa VSCode podobá napríklad editoru SublimeText. Nastavenia editora je možné meniť cez konfiguračný súbor, resp. súbory. Cez hlavné menu: File > Preferences sa dostanete k trom nastaveniam. User settings sú všeobecné nastavenia pre editor, ktoré platia všade, vo všetkých otvorených projektoch. Workspace setting sú nastavenia pre jednotlivé prostredia, teda projekty alebo priečinky a sú samozrejme prioritnejšie ako User settings. Posledným nastavením je nastavenia klávesových skratiek.
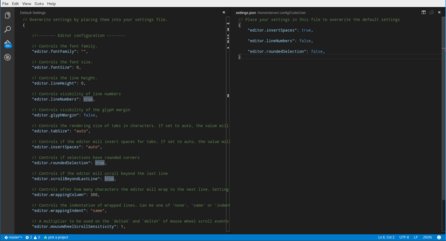
Po otvorení ktoréhokoľvek z nastavení sa vám zobrazia dva súbory vedľa seba. Predvolené nastavenia, ktoré sú prehľadne okomentované, ale neupraviteľné, a súbor settings.json, kde môžete vkladať jednotlivé upravené parametre nastavení. Konfiguračný súbor je vo formáte JSON, takže pri konfigurácii je potrebné používať správnu syntax a hlavne nezabúdať na čiarky , (okrem poslednej položky v konfigurácii). Pri čítaní nastavení editor postupuje formou 1. načítania predvolených nastavení; 2. načítania upravených užívateľských nastavení; 3. načítania upravených nastavení pre daný projekt.
Konfigurácia zapísaná v súbore ja rozdelená do viacerých častí. Prvá časť sa týka všeobecných nastavení editoru, akými sú zobrazovanie čísiel riadkov, nahrádzanie tabulátora medzerami či citlivosť skrolovania atp. Ďalej je tu nastavenie súborov, kde nájdete len predvolené kódovanie, a nastavenie hľadania, kde môžete upraviť priečinky, ktoré sú vylúčené z hľadania. Potom nasledujú špecifické nastavenia pre webové jazyky. Nájdete tu rôzne nastavenia (v poradí) pre CSS, JavaScript, JSON, Markdown, LESS, Sass a TypeScript.
Git
Zaujímavou a celkom užitočnou funkciou Code môže byť skutočnosť, že obsahuje správcu verzií Git. Z editoru tak môžete pohodlne vytvárať alebo upravovať jednotlivé repozitáre, pridávať zmeny či riešiť konfliktné súbory z prehľadného grafického prostredia. Osobne však ostávam verný klasickému terminálovému gitu.
Debugging
Ďalšiu špecifickou funkciou pre VSCode je možnosť debuggingu pre Node.js a .NET aplikácie. V ľavom paneli okrem Gitu nájdete aj možnosť otvorenia Debugging baru. Pokiaľ však chcete debugging používať pre .NET aplikácie, budete potrebovať Mono. To v závislosti od distribúcie môžete nainštalovať oficiálnych repozitárov alebo si Mono stiahnuť, skompilovať a nainštalovať manuálne.
Záverom
Keďže sa ešte nejedná o finálnu verziu, je skoro na nejaké celkové ohodnotenie funkcionality VSCode a osobne sa neviem dostatočne vyjadriť k hlavnému určeniu tohto editora, a to webový vývoj, keďže sa v týchto veciach nepohybujem. Samozrejme tu nechýba zvýrazňovanie syntaxi aj iných populárnych jazykov, no to je skôr akýsi štandard, čo zvládne akýkoľvek editor.
S počiatku mi vadila mierne zvýšená záťaž procesora a požiadavky na pamäť, no pri týchto funkciách sa to dá tolerovať. Visual Code Editor sa tak stáva zatiaľ menšou konkurenciou pre ostatné komplexné editory a verím, že si nájde svojich používateľov, no pravdepodobne viacej ľudí ostane verných svojim obľúbeným editorom.